- 链接 links - typescript
- 1. 文档 Docs
- 2. 演练场 Playground
- 概述
- 在组件内使用@State装饰器来修饰变量,可以使组件根据不同的状态来呈现不同的效果
- 若当前组件的状态需要通过其父组件传递而来,此时需要使用@Prop装饰器
- 若是父子组件状态需要相互绑定进行双向同步,则需要使用@Link装饰器
- 当状态改变,需要对状态变化进行监听做一些相应的操作时,可以使用@Watch装饰器来修饰状态
- @component
- 使用 @component 自定义一个组件
- @entry
- 使用 @entry 指定为默认入口组件
- 页面加载时,首先创建并加载默认入口组件
- 一个页面只能有一个默认入口组件
- @state
- 管理组件内部状态
- 状态是驱动应用变化的数据;视图与状态关联的UI内容
- 通过管理组件的状态,实现交互
- 状态变化,会引起视图|页面UI更新 - 状态驱动视图更新
- 每个@state对应一个变量
- @state装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新
- @link
- 管理子组件的状态;和父组件双向同步状态
- @link装饰的变量和父组件的@State变量建立双向数据绑定,任何一方变化都会反映给另外一方
- @link变量初始化由父组件创建时完成,不能由当前组件完成
- 同Vue的bind属性
- @Pro
- 管理子组件的状态;父组件单向同步
- 组件之间的参数传递
- @Prop装饰的变量必须使用其父组件提供的@State变量进行初始化
- 当前组件可以修改@Prop变量,但更改不会通知给父组件 - 单向绑定
- 同Vue的Prop属性
- @watch
- 监听状态变化
- @Builder
- 定义组件的声明式UI描述,在一个自定义组件内快速生成多个布局内容
-
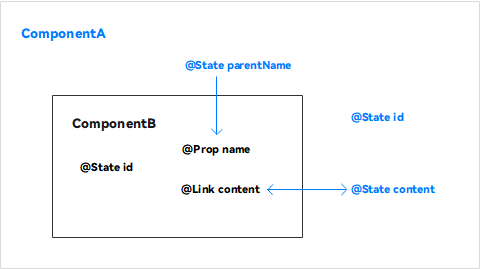
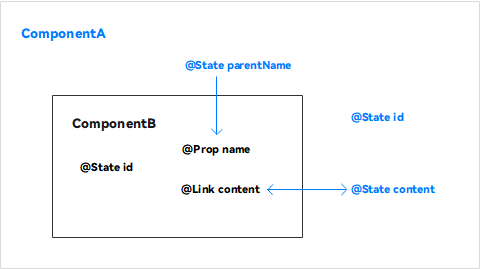
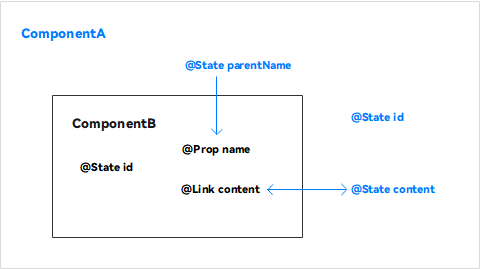
 @State、@Prop、@Link关系
@State、@Prop、@Link关系