 Our Wedding
Our Wedding
- Objective 目标
-
熟悉微信小程序开发流程掌握微信小程序tabBar的使用掌握微信小程序常见标签的使用
- Keypoints 知识点
-
视图组件 <view>文本组件 <text>图像组件 <image>轮播组件 <swiper> <swiper-item>视频组件 <video>表单组件 <form>单选组件 <radio> <radio-group>多选组件 <checkbox> <checkbox-group>按钮组件 <button>导航栏 navigation bar标签栏 tabBar
- Footage 素材准备
-
图标 icon在线图片 picture在线视频 video资源服务器 server
- Pages 项目页面
-
邀请函 index照片 photo美好时光 video宾客 guest留言 message
- Step 1 项目创建
-
创建空白文件夹 wedding打开微信开发者工具新建项目项目名称为 wedding,项目目录为刚才创建的空白文件夹 wedding其他根据实际情况填写确定
- Step 2 app.json项目设置
-
标题栏设置
颜色、标题可以自定
"window": { "navigationBarTextStyle": "white", "navigationBarTitleText": "Our Wedding", "navigationBarBackgroundColor": "#ff5d73" }页面配置:index、photo、video和guest"pages": [ "pages/index/index", "pages/photo/photo", "pages/video/video", "pages/guest/guest" ]标签栏设置"tabBar": { "color": "#000000", "selectedColor": "#ff5d73", "list": [{ "pagePath": "pages/index/index", "text": "love", "iconPath": "imgs/wedding0.png", "selectedIconPath": "imgs/wedding1.png" },{ "pagePath": "pages/photo/photo", "text": "photo", "iconPath": "imgs/photo0.png", "selectedIconPath": "imgs/photo1.png" },{ "pagePath": "pages/video/video", "text": "video", "iconPath": "imgs/video0.png", "selectedIconPath": "imgs/video1.png" },{ "pagePath": "pages/guest/guest", "text": "guest", "iconPath": "imgs/guest0.png", "selectedIconPath": "imgs/guest1.png" }] } - Step 3 app.wxss
-
初始化样式
盒模型
表单元素
公共样式设置字体
图片
布局
第三方样式导入@import
- Step 4 index 页面
- 内容
-
新人合影照新人姓名婚礼时间地点
- 详情
-
index.json
"navigationBarTitleText": "Our Wedding"
index.wxml<view>
<text>
<image>
index.js无
index.wxss弹性盒子布局flex
网格布局grid
对齐text-align
圆角border-radius
负margin
margin-top: -180rpx;
背景渐变linear-gradient
background-image: linear-gradient(#ec2c66, #690422);
- Step 5 photo 页面
- 内容
-
列表渲染图片 wx:for纵向自动轮播 swiper
- 详情
-
photo.json - 导航栏标题
"navigationBarTitleText": "Photos"
photo.wxml<swiper>
<swiper-item>
<image>
photo.js图片列表数据
或直接在wxml里指定
photo.wxss
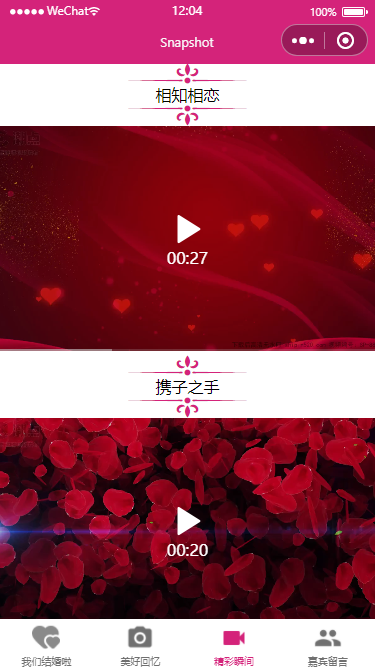
- Step 6 video 页面
- 内容
-
单击播放视频视频和描述信息独占一个页面,且页面内垂直水平居中
- 详情
-
video.json - 导航栏标题
"navigationBarTitleText": "Videos"
video.wxml<video>
<view>
<text>
video.js视频列表数据
或直接在wxml里指定
video.wxss
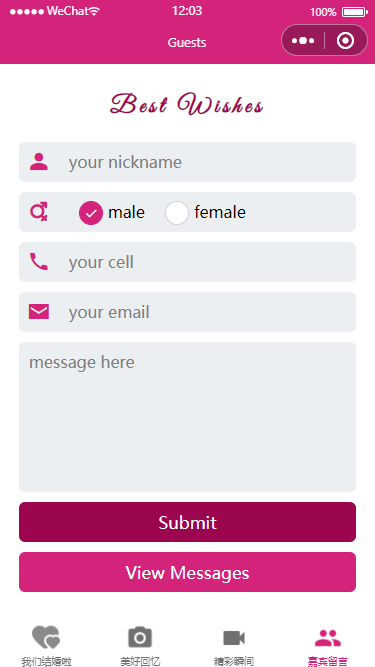
- Step 7 guest 页面
- 内容
-
宾客基本信息:姓名、性别、联系方式宾客意向伴手礼
- 详情
-
guest.json - 导航栏标题
"navigationBarTitleText": "Guests"
guest.wxml<form>
<input>
<radio>
<radio-group>
<checkbox>
<checkbox-group>
<button>
guest.jsguest.wxss文字两端对齐
text-align-last: justify;
- Requirement 要求
-
独立完成有自己的设计和拓展实验报告:采用学院统一下发的 实验模板 文件,以文字说明,配以必要的效果图片或核心代码,展示并说明数据来源、实施过程、各部分功能、具体内容和实现细节;最后导出为PDF,按照要求命名,提交个人学习通作业
- Links 推荐
- 参考效果
-

index -

photo -

video -

guests -

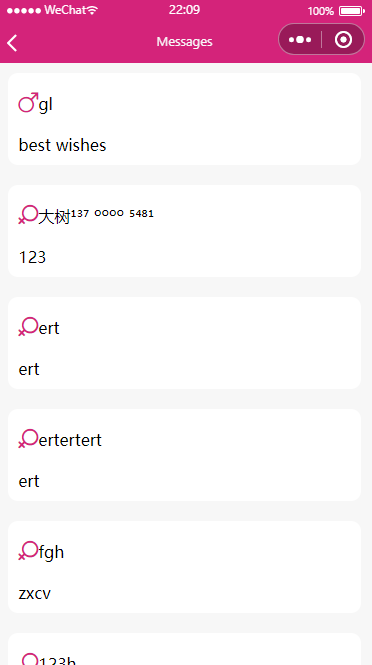
message