Component({
properties: {},
data: {},
methods: {}
})
创建组件总目录
在小程序根目录创建一个文件夹作为组件根目录,如components
创建组件
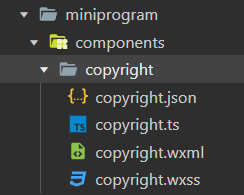
.右键单击组件根目录 components → 新建目录 copyright作为要创建的组件的目录
.再右键组件目录 copyright,新建 Component为copyright;组件名和组件目录通常保持一致,系统会自动创建组件的4个文件

设计组件
.因为是静态组件,仅仅展示信息,不需要参数传递,所以只编辑.wxml即可
<text>copyright 2023-2024</text>
.wxss样式略
.js无需编辑
.json无需编辑
引入组件
.在使用组件的页面.json中配置:指定使用的组件路径和使用时的组件名
.可以 修改 使用时的名字,如my-copyright。这里和组件名保持一致
{
"usingComponents": {
"copyright":"../../components/copyright/copyright"
}
}
使用组件
.在使用组件的页面.wxml中使用
<copyright></copyright>
从布局角度出发,建议使用容器包裹,并指定同名类
<view class="copyright">
<copyright></copyright>
</view>