



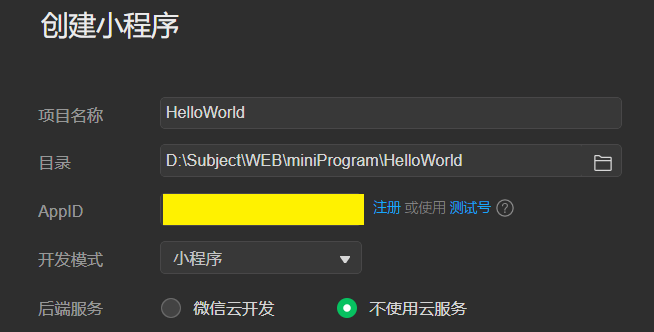
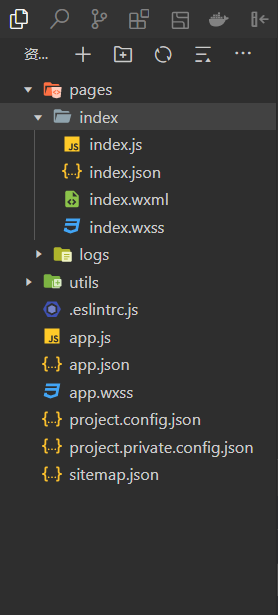
project
pages - 小程序的页面,包括逻辑 js、结构 wxml、样式 wxss和配置 json
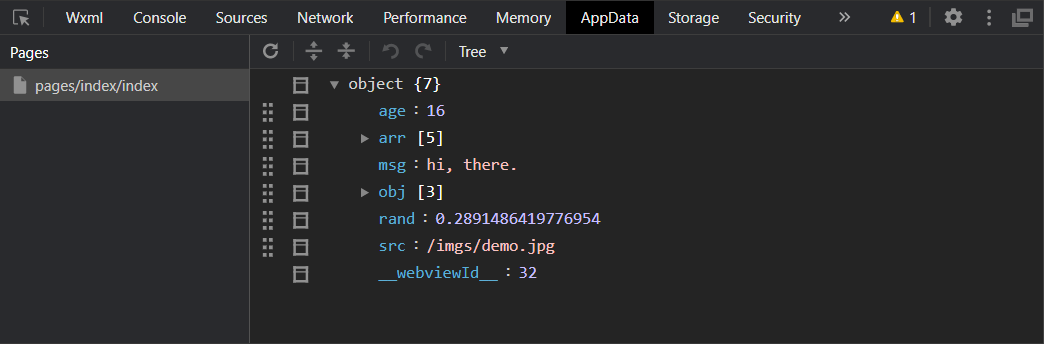
● js - 当前页面的逻辑
. 包含:数据、事件处理函数、生命周期函数和其他函数
● wxml - 当前页面的结构
. 由各种组件构成:系统组件和自定义组件
. 避免使用HTML标签
. 更多组件,请访问 component
● json - 当前页面的配置
. 很多配置项同app.json;应严格按照JSON语法使用双引号",不能使用单引号'
. 导航标题、背景;多页面时通常设置为不同的样式;如果未设置,则和全局设置的保持一致
. 是否使用组件
. 也可以使用API,根据传递的参数完成导航标题设置
onLoad(option: any) {
wx.setNavigationBarTitle({
title:option.name
})
}
● wxss - 当前页面的样式
. 同CSS样式使用基本相同,但是功能没有CSS那么丰富;...强烈吐槽
utils - 资源类
也可以在根目录下创建不同的文件夹存放,如imgs
app.js - 全局逻辑;全局数据;本地存储
-
App({ onLaunch() { // 展示本地存储能力 const logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) }, globalData: { userInfo: null } }) - 页面使用时,通过getApp()实现
-
const app = getApp()
app.json - 小程序的全局配置文件
- 常用配置如下;完整配置项目,请查看 官方文档
- entryPagePath
- 小程序的默认启动路径(首页)- 页面太多时,想专注某个页面的开发
- 不支持|不能携带页面路径参数
- 如果不指定,将默认为 pages 列表的第一项
-
"entryPagePath": "pages/test/test"
- pages
- 以数组的形式提供小程序用到的各个页面
- 默认第一项是小程序起始页面
- window
- 窗口的各项配置
- 导航栏标题文字、颜色:文字颜色仅支持黑色black和白色white;默认黑色black
- 导航栏背景颜色:仅支持16进制颜色;默认白色#ffffff
- 小程序窗口背景颜色:相当于HTML中<body>的背景颜色;默认是白色#ffffff;下拉刷新时可以看到
- 小程序窗口文字颜色:仅仅支持白色light和黑色dark;默认黑色dark
- 开启下拉刷新 enablePullDownRefresh:默认关闭false;开启:设置为true;但是真机预览无法还原;通常在 特定页面 中配置该项
- 触底加载距离 onReachBottomDistance:默认是50;单位是px;通常在 特定页面 中配置该项
- 自定义导航标题栏 navigationStyle:通常在 特定页面 中配置该项
-
"window": { "navigationBarTextStyle": "white", "navigationBarTitleText": "Our Wedding", "navigationBarBackgroundColor": "#ff5d73", "backgroundColor": "#fed", "backgroundTextStyle": "dark", "enablePullDownRefresh": true, "onReachBottomDistance": 50, "navigationStyle": "custom" } - tabBar
- 标签栏配置;用于快速切换页面;建议标签页对应的页面放在pages数组的前面
- color、selectedColor:颜色和选中时的颜色
- borderStyle:标签页和正文内容使用线条分隔
- list:标签页数组;最少2个标签页;最多5个标签页
- position:可放在底部(默认)或顶部 top
- 底部支持文字和图标;顶部仅支持文字
- 使用对象数组list定义标签页的属性
- - pagePath:页面路径;必须
- - text:标签文本;必须
- - iconPath:未选中时的图标
- - selectedIconPath:选中时的图标
- 也可以自定义tabBar组件,具体操作请访问 官方文档
- style
- 组件样式;目前是第2版样式
- networkTimeout
- 各类网络请求的超时时间,单位均为毫秒
- subpackages
- 分包;加快加载;减少耦合;更多细节,请访问 subpackages
- lazyCodeLoading
- 懒加载模块
-
"lazyCodeLoading": "requiredComponents"
- render
- 渲染引擎。更多信息,请访问 渲染引擎 Render
"pages": [
"pages/index/index",
"pages/photo/photo",
"pages/video/video",
"pages/guest/guest"
]
"tabBar": {
"color": "#000000", //未选中颜色
"selectedColor": "#ff5d73", //选中颜色
"borderStyle": "white", //默认黑色dark
"list": [{
"pagePath": "pages/index/index",
"text": "love",
"iconPath": "imgs/wedding0.png",
"selectedIconPath": "imgs/wedding1.png"
},{
"pagePath": "pages/photo/photo",
"text": "photo",
"iconPath": "imgs/photo0.png",
"selectedIconPath": "imgs/photo1.png"
},{
"pagePath": "pages/video/video",
"text": "video",
"iconPath": "imgs/video0.png",
"selectedIconPath": "imgs/video1.png"
},{
"pagePath": "pages/guest/guest",
"text": "guest",
"iconPath": "imgs/guest0.png",
"selectedIconPath": "imgs/guest1.png"
}]
}
"style": "v2"
app.wxss - 初始化样式;全局样式
@import '/utils/css/reset.wxss';
@import '../../utils/transfonter.org-20240229-142749/stylesheet.wxss';
page{
--themeColor:#eb4450;
--tips-color:rgb(13, 206, 7);
font-size: 28rpx;
}
input {
border: none;
outline: none;
box-sizing: border-box;
background-color: transparent;
height: 60rpx;
}
button {
border: none;
outline: none;
box-sizing: border-box;
cursor: pointer;
height: 60rpx;
}
上传
审核:比较烦。比较烦。。比较烦。。。
发布
开发版本
审核版本
发布版本