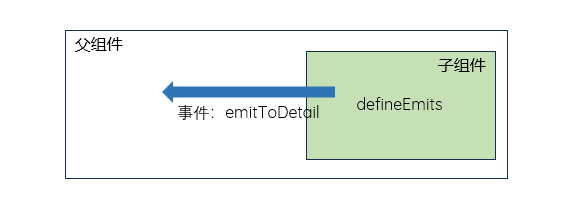
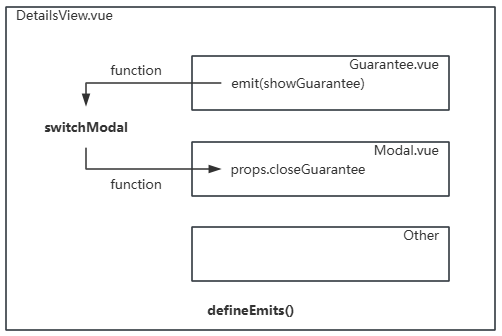
详情页 DetailsView.vue → 权益保护模态框组件 Modal.vue;使用自定义事件 defineEmits() 实现
围绕一个数据 isShowModal 展开
1. 权益保护组件 Guarantee.vue
单击"详情"显示对应的权益模态框
这里使用内联事件触发自定义事件showGuarantee;也可以显示的使用 defineEmits()
<div class="guarantee">
<h3 class="em">小程序交易保障</h3>
<span class="ellipsis">先行赔付 · 消费者权益保护</span>
<button class="btn" @click.stop="$emit('showGuarantee')">详情</button>
</div>
2. 父组件 DetailsView.vue
引入并使用 权益保护组件 Guarantee.vue
指定响应自定义事件,设置 isShowModal 为真,显示模态框
<Guarantee @show-guarantee="switchModal" />
const switchModal = () => {
isShowModal.value = true
}
简单逻辑,可以使用内联事件,直接赋值
<Guarantee @show-guarantee="isShowModal = true" />
3. 模态框组件 Modal.vue
定义函数属性;同样可以使用自定义事件
单击关闭按钮和背景都应该触发事件 switchModal
<div class="modal" @click.self="props.closeGuarantee"> <button class="btn" @click.stop="props.closeGuarantee">详情</button> // ... </div>
const props = defineProps({
closeGuarantee: {
type: Function,
default: () => { }
}
})
4. 父组件 DetailsView.vue
引入并使用模态框组件 Modal.vue
分配方法/函数属性
指定条件渲染
<Modal :close-guarantee="switchModal" v-show="isShowModal" />
同样可以使用内联事件
<Modal :close-guarantee="isShowModal = false" v-show="isShowModal" />

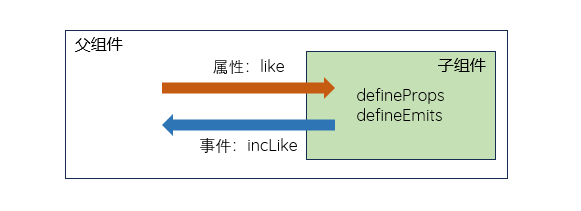
数据流