可以导入本地样式表;也可以导入在线样式表
可以全局引入;也可以组件引入
<link> - 结构中引入;在首页文件 index.html 中引入,全局有效
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_3859342_gvcksnd8b65.css">
import - 逻辑中引入;在主入口文件 main.js 中引入,全局有效;只能引入本地文件
import "./assets/main.css";
@import - CSS 文件或组件的 <style> 中引入
@import './base.css'; @import url(//at.alicdn.com/t/c/font_4235521_vw0a33le7e.css);
src - 为组件的样式 <style>指定 src 属性
<style src="app.css"></style>
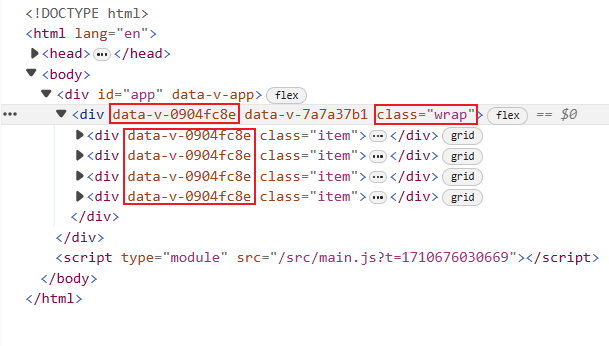
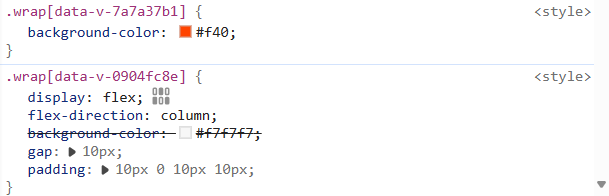
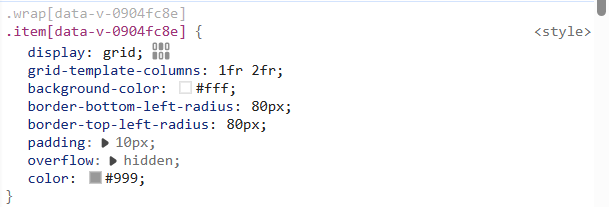
样式部分中,使用 scoped 属性指定样式仅仅作用于当前组件的元素。但是会增加额外的开销:渲染时,每个组件分配一个属性
内部样式是通过组件的属性进行选择
为组件的根节点指定一个特有的类。如 .nav。推荐以组件名字命名这个类 - 组件功能的唯一,可以保证组件类的唯一性
更多信息,请访问 API - 单文件组件 CSS 功能



参考源码 src → assets → base.css
Win + i → 个性化 → 颜色 color → 选择模式 → 浅色/深色/自定义
颜色模式切换后,查看页面效果;注释代码后再次查看页面效果
@media (prefers-color-scheme: dark) {
// dark mode varible
}
可以操作 <html> - 建议;也可以操作 <body>
俩者都在挂载点的外围,不在组件的作用域内,使用 元素传统方法 访问并修改
:root {
--bg-color: #fff;
--txt-color: #000;
}
.dark-theme {
--bg-color: #000;
--txt-color: #fff;
}
body {
background-color: var(--bg-color);
color: var(--txt-color);
height: 100vh;
}
const changeTheme = () => {
document.documentElement.classList.toggle('dark-theme')
}