汉堡菜单
Hamburger
实验题目
汉堡菜单的设计与开发
实验目的
综合运用 Vue 框架知识点,设计并开发汉堡菜单
实验内容
借助路由守卫和仓库,实现汉堡菜单的折叠和展开
路由的创建和使用
仓库的创建和使用
导航菜单的管理
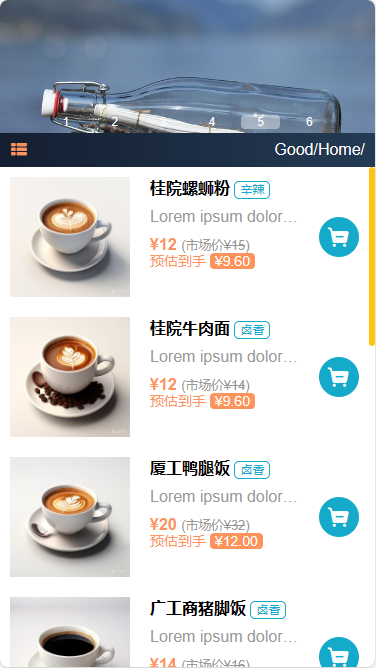
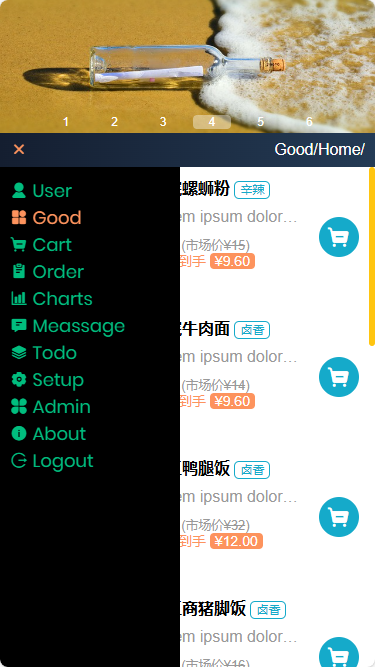
参考效果和参考代码
创建基于 Vite 的 Vue3 的项目,使用路由和状态管理
使用 Vs Code 打开,安装依赖,运行项目
创建若干测试组件
定制面向各个测试组件的路由,并为每个路由添加元数据 meta 指定标题 title
{
path: '/test',
component: () => import('../views/Test.vue'),
meta: { title: 'Test' }
}
在首页中定制导航菜单,使得各组件可以相互跳转
定制移动端样式,加入汉堡菜单按钮
<div class="iconfont icon-thlist ham" @click="showMenu"></div>
<nav :class="['main-nav', { 'active': store.flag }]">
//...
</nav>
在仓库目录创建仓库 menu.js - 暴露一个变量 flag和一个取反的方法 switchFlag()
import { ref } from 'vue'
import { defineStore } from 'pinia'
export const useMenuStore = defineStore('menu', () => {
const flag = ref(0)
const switchFlag = () => {
flag.value ? flag.value = false : flag.value = true
}
return { flag, switchFlag }
})
在首页逻辑引入仓库并实例化
import { useMenuStore } from '@/stores/menu';
const store = useMenuStore()
为汉堡菜单添加事件showMenu,执行仓库暴露的方法 switchFlag(),管理导航菜单的折叠和展开
const showMenu = () => {
store.switchFlag()
}
在路由配置中添加导航守卫,使用仓库管理导航菜单的折叠和展开;每次路由响应完毕,都折叠汉堡菜单并设置页面标题
import { useMenuStore } from '@/stores/menu'
router.afterEach((to, from) => {
// 其它逻辑
document.title = to.meta.title
const store = useMenuStore()
store.flag = false
})
导航菜单的静态样式和动态样式 - 使用固定定位,折叠时,移出;展开时,移入
.main-nav {
position: absolute;
left: -150px;
width: 150px;
height: calc(100vh - 20vh - 5vh);
background-color: #000;
transition: .4s;
padding: 10px;
}
.main-nav.active {
left: 0px;
}





拓展与思考
优化菜单仓库
保存/推送项目到自己的代码仓库