. 径向渐变 Radial Gradients - 由它们的中心和到容器边或角的大小决定
. 同线性渐变一样:创建一个径向渐变,至少定义两个色块;可以定义每个色块的渐变范围;可以指定大小;可以定义多重径向渐变等等
. 更多信息,请访问 MDN -
radial-gradient
background-image: radial-gradient([shape] [size] at position, start-color, ..., last-color);
. shape: 椭圆eclipse[默认],圆circle
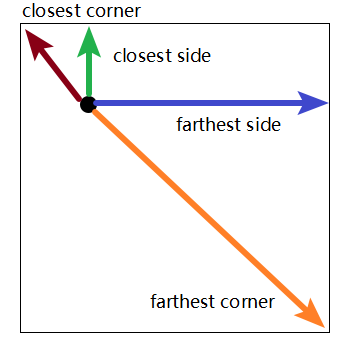
. size:到容器的边或角的距离;closest-side、farthest-side、closest-corner、farthest-corner[默认]
. position:为中心;可以使用关键字指定位置;可以使用数字;可以百分比

// 默认渐变:从中心向外 background-image: radial-gradient(#f40, #ff0);
// 圆形从左上向外渐变 background-image: radial-gradient(circle at left top, #f40, #ff0);
// 圆形从左上向外断点渐变 background-image: radial-gradient(circle at top left, #f40 50%, #ff0 0);
// 放置于右上角的50px的圆形 background-image: radial-gradient(circle at top left, #f40 50%, #ff0 0);
// 弧度 - 单重渐变 background-image: radial-gradient(at 0% 0%, transparent 71%, #f40 0);
// 弧度 - 多重渐变
//可以使用background-image或background
background:
radial-gradient(circle at -10% 10%, transparent 70%, rgba(255, 68, 0, 0.3) 0),
radial-gradient(circle at 5% 20%, transparent 70%, rgba(255, 68, 0, 0.6) 0),
radial-gradient(circle at 10% 10%, transparent 75%, rgb(255, 68, 0) 0);
// 指定图形大小
background:
radial-gradient(30px circle at 0 0, transparent 50%, #f40 0),
radial-gradient(30px circle at 100% 0, transparent 50%, #f40 0) right top,
radial-gradient(30px circle at 100% 100%, transparent 50%, #f40 0) right bottom,
radial-gradient(30px circle at 0% 100%, transparent 50%, #f40 0) left bottom;
background-repeat: no-repeat;
background-size: 50% 50%;
// 观察到哪个边最近 background-image: radial-gradient(circle closest-side, #f40 50%, #089 0);
// 观察到哪个边最远 background-image: radial-gradient(circle farthest-side, #f40 50%, #089 0);
// 观察到哪个角最近
background-image:
radial-gradient(circle closest-corner,
#f40 50%, #089 0);
// 观察到哪个角最远
background-image:
radial-gradient(circle farthest-corner,
#f40 50%, #089 0);