. 要学会 偷
. 在浏览器中,按 F12 打开浏览器的开发者工具视图|检查功能页,或鼠标右键单击 → 检查
. 默认是上下布局:上面是元素结构和页面功能,下面是元素样式;也可以调整为左右布局

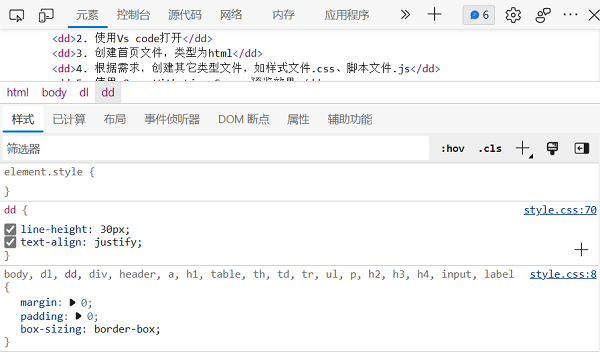
. 拾取某个元素,在底部的 样式 style 选项卡中查看元素的样式信息,包括继承的样式、被覆盖的样式
. 特别适合调试样式效果
. 页面元素较多的情况下,还需要在 元素 Element 中,慢慢的一层一层选择,直至定位到目标元素
. 切换设备,查看不同设备下的页面效果
. 可以添加或定制设备
. 在移动端和桌面端切换,特别是响应式开发要切换到移动端
. 检查/修改文档/元素结构
. 偷图片、偷视频、偷...
. 捕获节点屏幕截图 Capture node screenshot;特别适合超大截图,不需要滚屏哦
. 查看控制台输出
. 开发过程中,逻辑相关的部分,请多使用 console.log() 调试
. 右键记录,选择复制 console,即可复制,便于分享,无须拖拽复制
. 无须拼接
console.log('a', a, 'b', b, 'c', c );
console.log({ a, b, c });
. 测试代码运行时间
console.time('timer')
for (let i = 0; i < 1000; i++) {
//不要嵌套使用console,会导致计时增加
}
console.timeEnd('timer')
. 清屏
console.clear()
. 网络情况,各种资源图片、样式文件等加载情况
. stop recording:停止网络追踪
. clear network log:清空记录
. preserve log:保留记录,适合页面跳转时查看
. no Throttling:不限流;可以调整网络带宽以便查看数据加载情况,如 fast 3G、slow 3G、offline
. Local Storage
. Session
. Cookie
. 从上到下,越靠上,样式的优先级越高
内联样式 -1: 写在元素标签上的样式,优先级最高
叠加样式 -2-3:如果有重复的样式,上面的会覆盖下面的;如果没有,则层层叠加 - 层叠样式表
浏览器代理样式 -4:不同的浏览器的渲染引擎有差异,建议使用现代主流浏览器开发
盒模型 -5:选择元素的盒模型
特定样式的编辑器 -9-10:专有样式检查工具,所见即所得:阴影 Box-shadow、弹性盒子 Flexbox、网格 Grid ...
. 元素计算|渲染出来的最终样式信息
Source:增加断点 breakpoint、记录点 logpoint
Coverage:参考使用录优化页面
CSS Overview:统计样式信息