.定义属性,拓宽应用
. :non-breaking space,不换行的空格,多用于组织英文的关键字,避免被换行打散
.© - ©
.@ - @
user-select:none;
.禁止用户选择
pointer-events: none;
.简化事件处理:如只让父元素响应,所有子元素或其它元素如设计的遮罩层等禁止响应事件
.节流功能:禁止频繁触发
.消除塌陷
.清除浮动
.消除 grid 布局时为 grid-item 指定 padding 时引起的尺寸扩展
.消除 flex 布局时,子项分配的空间被实际内容撑开,如<img>,详情见 Text-入党誓词一节
.消除溢出打点异常
.继承父级属性,避免重复定义样式
.适用:input、select、button、a
a, input {
font: inherit;
color: inherit;
}
.支持静态图片
.图片大小不能太大,一般是32*32
.使用的容器如 <body> 要有高度,否则显示不出来
body {
cursor: url(./favicon.ico), auto;
min-height: 100vh;
}
更多细节,请访问 CAN I USE
-webkit-tap-highlight-color: transparent;
.适用于 inline 元素和 inline-block 元素
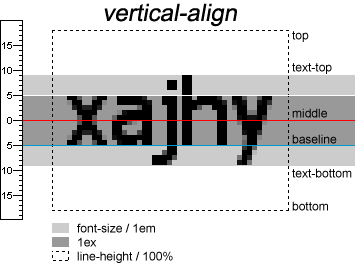
.对于文本,基线 baseline 是字母的底部;对于图像,基线通常是图像的底部
.一个容器中,有多个子元素要分别设置,如统一垂直居中 middle
.对中文影响不大
.相邻行文字的基线与基线之间的距离就是行高 line-height
.行间距 = 行高 - 字体大小
| 类别 | 说明 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| text-bottom | 把元素的底端与父元素字体的底端对齐 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
Iconfont的垂直对齐 - 为了避免图标大小和正文大小的不匹配导致行内错位,应指定图标样式垂直居中;图片有时也需要这样处理
img,
.iconfont {
vertical-align: middle;
}

[] 对齐
line-height: 64px;
top
text-top
middle
baseline
text-bottom
bottom
<div class="ref-box">
line-height: 64px;
<span style="vertical-align: top">top</span>
<span style="vertical-align: text-top">text-top</span>
<span style="vertical-align: middle">middle</span>
<span style="vertical-align: baseline">baseline</span>
<span style="vertical-align: text-bottom">text-bottom</span>
<span style="vertical-align: bottom">bottom</span>
</div>
.ref-box {
font-size: 32px;
line-height: 64px;
height: 100px;
background: #000;
color: #fff;
}
.ref-box span {
display: inline-block;
border: 1px solid #fff;
font-size: 16px;
line-height: 16px;
height: 20px;
}