FormData(form):在表单的提交事件中构造数据
FormData(form, submitter):表单提交时,自动构造
.更多信息,请访问 MDN - FormData、MDN -
formdata_event
数据构造完毕时,会触发 formdata 事件
可以根据需要增加、修改或验证某些数据
也可以直接在提交事件中处理数据
| item | desc |
|---|---|
| FormData.append(name, value) | 添加一个值对 |
| FormData.delete(name) | 删除指定的 key 对应的值对 |
| FormData.set(name) | 修改值对 key 的值 value |
| FormData.get(name) | 获取属性第一个值 |
| FormData.getAll(name) | 获取所有值,返回的是一个数组 |
| FormData.has(name) | 是否有一个指定 key 的值对 |
| FormData.keys() | 迭代器对象 iterator;所有的 key |
| FormData.values() | 迭代器对象 iterator;所有的值 value |
| FormData.entries() | 迭代器对象 iterator;所有的 key 和所有的值 value |
对于迭代器对象 iterator,可以使用数组方法 Array.from 或 for-of 遍历访问
FormData 本身也是值对,同样可以迭代遍历
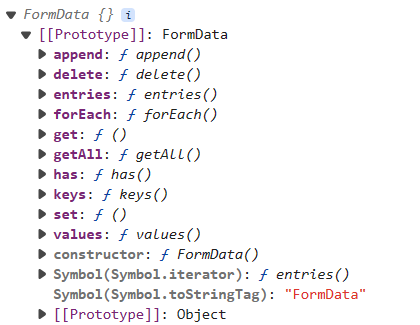
[]console.log(formdata) 打印出来的结果 始终为 FormData {}
它有一个隐藏域:所有的操作对象的方法全部是在它的原型中

1. 获取提交的数据
const form = document.querySelector('form')
form.addEventListener('submit', e => {
e.preventDefault()
let formData = new FormData(form)
console.log('formData', formData);
console.log('formdata', Array.from(formData));
console.log('formdata', Array.from(formData.keys()));
console.log('uname', formData.get('uname'));/* 获取数据 */
})
2. 修改提交的数据
form.addEventListener('submit', e => {
e.preventDefault()
let formData = new FormData(form)
console.log('formdata 1', Array.from(formData));
formData.set('uname', 'glpla.github.io')/* 修改数据 */
console.log('formdata 2', Array.from(formData));
})
3. 追加数据
form.addEventListener('submit', e => {
e.preventDefault()
let formData = new FormData(form)
console.log('formdata 1', Array.from(formData));
formData.set('ugender', 'male')/* 追加数据 */
console.log('formdata 2', Array.from(formData));
})
4. 删除数据
form.addEventListener('submit', e => {
e.preventDefault()
let formData = new FormData(form)
console.log('formdata 1', Array.from(formData));
formData.delete('umsg')/* 删除数据 */
console.log('formdata 2', Array.from(formData));
})