

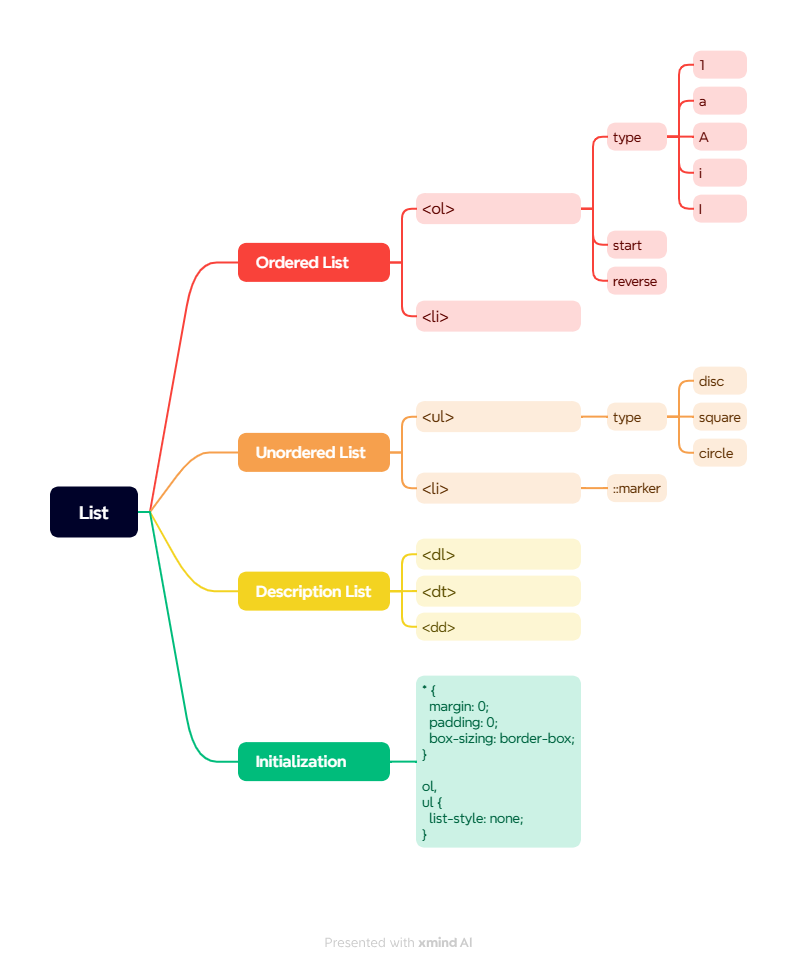
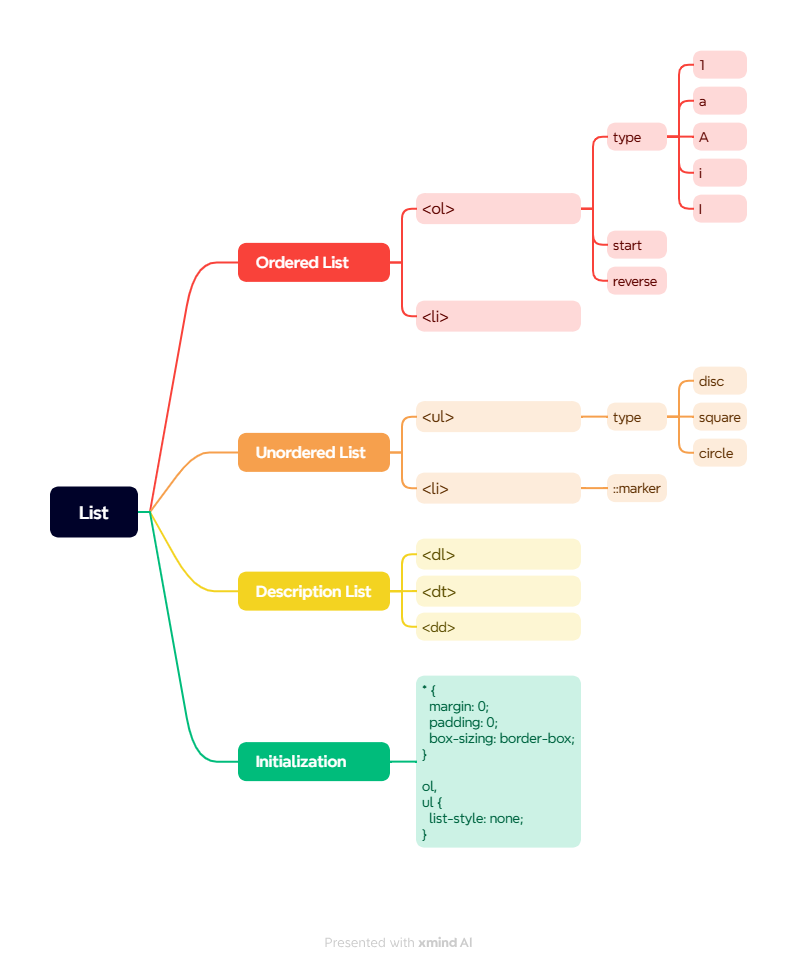
<ol type="" start="" reversed>
<li></li>
//... ...
<li></li>
</ol>
| 类别 | 说明 |
|---|---|
| type | 1:按数字;默认排序方式 A:按大写字母、a:按小写字母 I:按大写罗马字母、i:按小写罗马字母 |
| start | 起始值;只适用于数字排序 |
| reversed | 倒序;减到0会成为负数 |
<ol start=4>
<li>list1</li>
<li>... ...</li>
<li>list5</li>
</ol>
<ol start=3 reversed>
<li>list1</li>
<li>... ...</li>
<li>list5</li>
</ol>
<ol type="i">
<li>list1</li>
<li>... ...</li>
<li>list5</li>
</ol>
<ol type="A" reversed>
<li>list1</li>
<li>... ...</li>
<li>list5</li>
</ol>
<ul type="">
<li></li>
//... ...
<li></li>
</ul>
| 类别 | 说明 |
|---|---|
| disc | 点;默认标记 |
| square | 方块 |
| circle | 圆圈 |
<ul type="square">
<li></li>
//... ...
<li></li>
</ul>
ul {
list-style: square;
}
li::marker {
color: #fa8231;
}
. 普通字符 - 一个或多个
li::marker {
content: '+';
}
. 直接拼接
li::marker {
content: '+ ';
}
. 版权符号 © 对应的 Unicode 编码:©
li::marker {
content: '\00A9';
}
. 额外拼接更多字符
li::marker {
content: '\00A9''. ';
}
ul {
list-style: none;
}
li::before {
content: "\2610";
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ol,
ul {
list-style: none;
}
<ul type="">
<li>
<a href="" target="" title=""> discernible text </a>
</li>
//... ...
<li>
<a href="" target="" title=""> discernible text </a>
</li>
</ul>
<nav> <a href="" target="" title=""> discernible text </a> //... ... <a href="" target="" title=""> discernible text </a> </nav>