专业
23软件工程
23数字媒体
课程
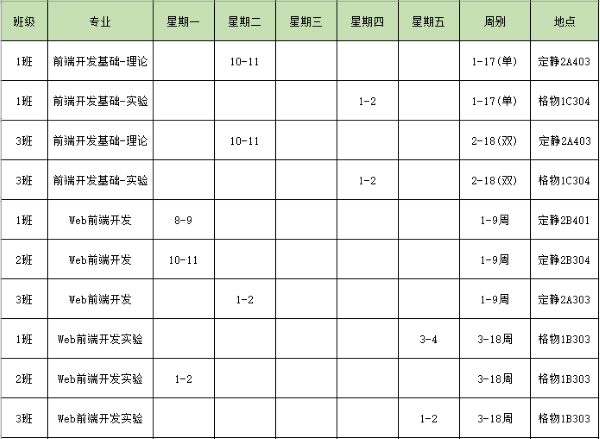
前端开发基础
Web前端开发
课程性质
专业限制选修
专业限制选修
班级
1班、3班
1班、2班、3班
人数
57 + 55
49 + 48 + 50
学分
2
2
总学时
18 + 18
18 + 32
教学周
1 - 18
1 - 18
周学时
2
2-4
编号
96
107

平时成绩 40%:作业、考勤和表现
60%
作业
30%
考勤
10%
表现
期末成绩 60%
加成 5%:为了鼓励而额外增加的成绩奖励;包括:优秀作业、全勤
5%
加成
作业应在规定的时间内,按照要求完成
个人作业独立完成,禁止抄袭;小组作业合理分工,共同完成
作业缺交、不及格、无效等累计达到或超过作业总数1/3,取消课程考试资格
按照教学管理规定,作业缺交的,有1次补交机会
存在抄袭情况的,双方当次作业记0分,取消补交机会
第16教学周统计作业情况
优秀作业(综合评分90+)有加成奖励
请假应课前提供辅导员签字且加盖学院公章的正规、纸质、无涂改假条
紧急情况下,允许先口头请假;正式假条应在下一个教学日提供,逾期不予采纳
社团、班级等第2课堂活动及其它活动与第1课堂冲突的,不得违规请假占用第1课堂
缺勤、请假、早退等累计达到或超过总次数的1/3,取消课程考试资格
第16教学周统计考勤情况
全勤(100%出勤)有加成奖励
电脑
耐心
阅读
撸码
交流
收藏
搜索
框架
思考
| 教学周 | 内容 |
|---|---|
| 专题:集成开发环境 IDE
1. 编辑器: Vs Code 2. 浏览器: Chrome 专题:万维网 WWW 1. Web 2. Project - Html、CSS、JavaScript 3. CSS - syntax、usage、box model、feature 专题:标签 Tags 1. Navigation - <a>、<nav> 2. List - <ol> <ul> <dl> 关注: 1. 结构、样式和逻辑三分离 2. 没有规矩,不成方圆 3. 样式初始化 拓展: 1. Snipaste 2. <iframe> |
|
| 实操:
1. Hello world 2. 页面跳转 3 友情链接 4. 版权信息 作业:集成开发环境 |
|
| 专题:标签 Tags
1. Table - <table>、<tr>、<th>、<td> 2. Image - <img>、<figure> 3. Audio - <audio> 4. Video - <video> 关注: 1. 与时俱进 2. 懒加载 3. 网络安全 拓展: 1. border |
|
| 实操:
1. 线框表格、三线表格、斑马纹表格 2. 头像 3. 背景音乐 4. 视频开场秀 作业:网站设计 |
|
| 专题:表单 Form
1. Form - <form> 2. Input - <input> 3. Label - <label> 4. Textarea - <textarea> 5. Button - <button> 关注: 1. 团队合作 拓展: 1. <input> - file |
|
| 实操:
1. 用户注册 2. 用户登录 3. 留言板 作业:表单设计 |
|
| 专题:图文
1. Selector 2. Background 3. Float 4. Text - columns 关注: 1. 条条大路通罗马 2. 文化自信 3. 站着巨人的肩膀上 拓展: 1. Iconfont 2. GoogleFonts |
|
| 实操:
1. 背景图 2. 首字下沉 3. 图文混排 4. 打点溢出 5. 分栏* 作业:排版设计 |
|
| 专题:定位 Position
1. Relative 2. Absolute 3. Fixed 4. Sticky 关注: 1. 父相子绝 2. 文化自信 3. 站着巨人的肩膀上 |
|
| 实操:
1. 购物车 2. 头像 3. 返回顶部 4. 吸顶导航 作业:定位设计 |
|
| 专题:布局 Layout
1. Flex 2. Grid 3. CSS function 关注: 1. 响应式开发 2. 站着巨人的肩膀上 拓展: 1. Isotope |
|
| 实操:
1. 常见布局 2. 时间轴 3. 九宫格 4. 异构布局 5. 栈布局 6. 全站布局* 作业:布局设计 |
|
| 专题:动画 Animation
1. Transition 2. Animation 关注: 1. 解放思想、创意无限 2. 站着巨人的肩膀上 拓展: 1. Anime 2. ScrollReveal 3. GSAP |
|
| 实操:
1. :hover动画 2. :focus动画 3. :checked动画 4. 头像 5. 进度条 作业:动画设计 |
|
| 专题:变换 Transform
1. Translate 2. Rotate 3. Scale 4. Skew 5. CSS variable 关注: 1. 解放思想、创意无限 2. 站着巨人的肩膀上 拓展: 1. Vanilla |
|
| 实操:
1. 按钮 2. 呼吸灯 3. 卡片 4. 画廊* 5. 魔方* 作业:变换设计 |
|
| 专题:JavaScript
1. JavaScript 2. DOM 3. BOM |
|
| 结业:
答辩:小组答辩 讲评:项目讲评 关注:学无止境 其它:完善项目;提交项目和实验报告 |
考核内容
开发设计个人简历/个人网站;详情请查看 考核方案 - 23软工、 考核方案 - 23数媒、 考核方案 - 23数媒实验
建议使用真实资料和信息,后期会挂到网上,作为求职的电子简历
考核方式
小组作业
每组4-6人
考核过程
小组介绍:人员分工
项目介绍:使用PPT介绍
项目示范:核心、关键、创新功能
回答问题:专业知识、基本技能
资料提交
提交项目:项目整体压缩后提交
提交实验报告:按照 实验模板 要求,导出为PDF再提交
实验项目和实验报告统一提交到学习通对应作业
实验项目和实验报告统一以小组命名,如第1组、第10组等等
纸质版实验报告双面打印后,由学委检查、整理后提交到格物 4-208 留档
| 组号 | 成员 | 综合10 | 结构20 | 样式40 | 逻辑10 | 模块20 | 选做10 | 得分 |
|---|---|---|---|---|---|---|---|---|
建议携带个人笔记本电脑参加授课
教学相关的任何建议,可以随时反馈
课后有答疑需求的同学,正课时间可以移步格物4-208