美食地图
Food
- 目的
-
掌握地图组件 <map> 和常见 API的使用掌握页面滚动 pageScrollTo 的使用掌握腾讯地图 微信小程序 JavaScript SDK 的使用进一步熟悉网络请求 wx.request() 的基本过程
- 内容
-
素材准备项目创建腾讯 LBS 账号申请及微信小程序 SDK 下载综合运用
- 步骤
-
准备
素材 Iconfont字体图标、标记图片等
账号申请 - 略
SDK下载并引入 - 略
打开项目美食列表项目或新建一个项目 - 略
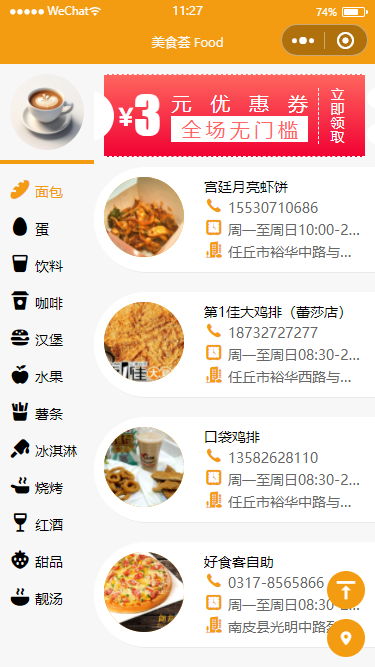
调整商品渲染列表结构 - 增加锚点属性 id,供页面滚动使用<navigator class="item" url="../detail/detail?id={{index}}" wx:for="{{lists}}" wx:key="index" id="nav{{index}}"> // </navigator>导航栏
返回顶部和跳转到地图页 
侧边导航栏 增加 侧边导航栏 - 单击时,跳转到指定的商品分类;商品列表渲染时,可以使用 id 指定目标锚点
导航栏结构 - 采用列表渲染;列表提供 导航项的图标、标签;可以增加页面 LOGO
<view class="menu"> <view class="menu-header"> <image class="menu-img" src="https://glpla.github.io/utils/coffee/coffee0.jpg" mode="aspectFill" /> </view> <view class="menu-item {{index==ind?'active':''}}" wx:for="{{navs}}" wx:key="item" data-ind="{{index}}" bind:tap="getInd"> <text class="iconfont {{item.icon}}"></text> <text>{{item.tag}}</text> </view> </view>导航栏数据 - ind 表示当前导航项,navs是导航项内容数组,根据需要增加
ind: 0, navs: [{ tag: '面包', icon: 'icon-bread' }]侧边导航栏样式 - 固定定位在页面左侧,宽度为页面宽度的25%;之前的要靠右,可以使用 margin-left 或 padding-left 增加相应的大小
.menu { position: fixed; left: 0; top: 0; width: 25%; height: 100vh; }导航栏绑定的跳转事件 getInd() - 获取当前项,改变样式,同时跳转到指定位置
getInd(e) { let ind = e.currentTarget.dataset.ind this.setData({ ind: ind }) wx.pageScrollTo({ selector: '#nav' + ind*6 }) }返回顶部增加 一个返回顶部按钮,绑定事件toTop,点击后,返回到美食列表页
toTop() { wx.pageScrollTo({ scrollTop: 0, duration: 300, success: res => console.log(res), fail: err => console.log(err), complete: () => console.log('scroll done') }) }优惠券增加 优惠券结构;可以使用图片代替;绑定事件,单击跳转到优惠券详情页面
增加 优惠券页面 promotion;包括新到、快过期、满折券、满减券、立减券等;略
地图增加 一个跳转地图按钮,绑定事件toMap,点击后,跳转到美食地图页面
toMap() { wx.navigateTo({ url: '../map/map', }) }地图详情增加 一个地图页面 map
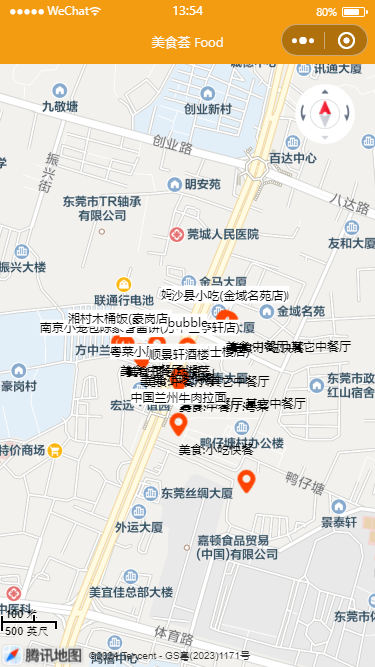
打开地图页面,创建 wxml 结构如下:使用罗盘、标尺、显示当前位置等属性,并绑定地图移动事件和标记单击事件
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" show-location show-scale show-compass bindregionchange="changeRegion" bindmarkertap="doMarker"/>地面页面逻辑 - 页面加载时,获取位置并调用自定义函数 getHotel搜索餐厅,并以标记的形式展示搜索结果;标记样式的设计,通常采用默认样式。一般只需指定上方气泡 callout 和下方标签 label。这里采用红色,序号在下方,分类在上方
onLoad(options) { wx.getLocation({ type: 'gcj02', success: res => { console.log(res); this.setData({ latitude: res.latitude, longitude: res.longitude }) this.getHotel(res.longitude, res.latitude) }, fail: err => console.log('err', err), complete: () => console.log('get food done') }) }使用经纬度封装搜索函数 getHotel(long, lati);默认情况下会根据自身定位搜索,建议显示的指定位置
getHotel(long, lati) { qqmapsdk.search({ keyword: '餐厅', location: { longitude: long, latitude: lati }, success: res => { console.log(res); let markers = [] res.data.forEach((marker, ind) => { markers.push({ id: ind, longitude: marker.location.lng, latitude: marker.location.lat, iconPath: '/utils/marker.png', callout: { content: marker.category, display: 'ALWAYS', color:'#f40' }, label: { content: ind, color:'#f40' }, width: 32, height: 32 }) }) //当前中心点坐标;可以不使用 markers.push({ id: res.data.length, longitude: long, latitude: lati, iconPath: '/utils/marker.png', callout: { content: 'bubble', display: 'ALWAYS' }, label: { content: 'label', }, width: 32, height: 32 }) this.setData({ markers }) } }) }移动地图时,数借助系统函数区域改变 changeRegion() 获取的结束点end位置来更新当前区域的餐厅信息 - 略
changeRegion(e) { if (e.type == 'end') { this.getHotel(e.detail.centerLocation.longitude, e.detail.centerLocation.latitude) } }通过标记id获取标记点信息 - 略
doMarker(e){ console.log(e); }预览或在真机中查看效果


美食地图 - 要求
-
按照以上步骤分别完成设计与开发规范开发;独立完成;突出个人设计特点和风格实验报告:采用学院统一下发的 实验模板 文件,以文字说明,配以必要的效果图片或核心代码,展示并说明数据来源、实施过程、各部分功能、具体内容和实现细节;最后导出为PDF,按照要求命名,提交个人学习通作业未按要求在规定时间内提交视为无效,不得分相关格式规范,请参考 论文格式规范 Paper Prettier
- 拓展
-
修改搜索函数为 getHotel(long, lati, keyword),根据参数 keyword 实现指定内容的搜索