简介
- 说明
-
. 锚点 anchor,用来记录位置;后来发展为超链接内容导航. 行盒 inline. 可以包含其它标签,但不可以嵌套 <a>. 必须有可识别的文字或其它内容,如图片,不能是空标签. 更多信息,请参考 MDN - <a>

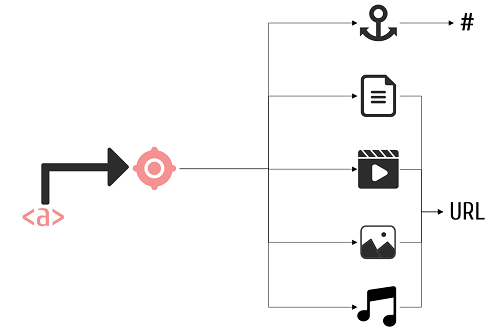
超链接示意图 <a href="" target=""> discernible text </a>
1. href:链接的目标URL类别 说明 内部页面 about.html
./about.html
./team/about.html
../team/about.html外部页面 https://www.baidu.com 内部页面锚点 about.html#id 外部页面锚点 https://www.baidu.com#about 普通文件 /utils/file/附件9-关于印发《广州新华学院本科教学运行管理规定》的通知.pdf 图片 .jpg
./imgs/81.jpeg音频 ./utils/music/AvaMax-OMGWhat'sHappening.ogg 视频 ./utils/video/alizee.mp4 2. target:打开目标URL的位置类别 说明 _self 当前页面加载;默认 _blank 新窗口打开;使用较多 _parent 加载到当前框架的父框架;如果没有,同_self _top 加载进入当前框架顶层/祖先;如果没有,同_self 2. aria-label特殊群体阅读使用注意相对路径和绝对路径的使用还可以指定打开位置为<iframe>
锚点跳转
- 说明
-
. 在页面某个位置标记一个锚点,单击超链接时,跳转到该位置. 页面返回时不能直接退出当前页面,需要逐级返回;后期多使用 js 实现跳转
[] 办公文档的锚点在哪里?
- 基本过程
-
1. 定义锚点:使用 id 属性为目标元素定义一个锚点;W3C规范仅仅允许使用 id 标记锚点,不能使用类
<div id='cont'> 我是目标元素 </div>
2. 在 <a> 的 href 属性中,使用 # 识别锚点<a href="#cont"> 跳转到目标元素 </a>
- [] 个人网站 - 请使用但不局限于这些标签:<div> <html> <a> <nav> <p> <h1>
-
创建文件夹 Demo 为H5项目,使用 Vs Code打开创建主页文件 index.html,按!快速生成 H5 架构在主页<body>区,使用普通方法或快速编辑 a[href=#nav$]{item$}*5 创建5个超链接在超链接下面使用快速编辑 (p[id=nav$]>lorem100)*5 创建5个段落作为锚点|目标资源;注意 id 和 href 要保持对应使用 live server 查看锚点跳转效果
[] 如何实现返回顶部?
[] 如何高亮提示当前锚点?
[] 如何不遮盖导航区?
[] 如何丝滑跳转?
页面跳转
- 说明
- . 页面之间的跳转
- . 根据页面是否属于同一个网站,又可以分:站内跳转和站外跳转
- 站内跳转
-
同一个网站内部页面之间的跳转,多使用相对路径
<a href="./greeting.html"> 目标页面 </a>
也可以转跳转到站内其它页面的某个锚点<a href="./blog.html#cont"> 目标页面某个元素 </a>
- 站外跳转
-
跳转到其它网站页面或页面内某个锚点,建议使用完整网络协议
<a href="https://www.baidu.com"> 百度 </a> <a href="https://www.baidu.com#bike"> 百度百科 </a>
也可以不指定网络协议,由系统自行判断;不建议,部分测试平台会告警<a href="//www.baidu.com"> www.baidu.com </a>
几个特殊页面 类别 说明 / 当前页面所在网站根页面 . 当前页面所在目录根页面 # 当前页面;不重新加载 空 当前页面;会重新加载 javascript:; 不跳转
改善
- 样式初始化
-
. 为保证风格统一,通常覆盖 <a> 的默认样式,重新设计;请参考 normalize.css、reset.css 两个专业网站. 系统提供了4个默认的样式伪类,必须按照一定的顺序定义和使用;详细信息,请参考 伪类1. 全局初始化 - 简单粗暴型、偷懒性
* { margin: 0; padding: 0; box-sizing: border-box; }2. 特定元素初始化 - 专一性a { text-decoration: none; color: inherit; font: inherit; } - 改善用户体验
-
1. 提示用户:添加 title 属性,鼠标移入后,给出提示,完善用户体验
<a href="" target="" title="点击查看更多推荐">更多 </a>
2. 高亮目标:使用 CSS 目标选择器 :target 高亮当前跳转到的锚点|目标el:target { color: #f40; }3. 丝滑滚动:为 <html> [CSS为元素的滚动容器]指定 滚动行为 - scroll behavior 为丝滑滚动 smooth,控制整个页面的滚动行为[] 为什么不是给 <body> 指定行为?
html { scroll-behavior: smooth; }4. 保留导航:使用 CSS 为元素的滚动容器指定滚动填充 scroll-padding-top 为导航区的高度;并借助定位 position 使得导航留在屏幕上html { scroll-padding-top: 100px; }5. 默认打开位置:在 <head>区加上 <base target=""> 指定默认打开方式,适合大量 <a> 的情况<base target="_blank">
- 也借助 JavaScript 实现更多改善
其它应用
- 内容预览
-
. 查看/预览资源|文件的内容;可以是普通文档txt、OA文档、多媒体资源,如图片、音频、视频. 需要使用CSS特别处理<a>,如:修改display,隐藏文字、设置大小、添加背景1. 图片
<a href="./alizee.jpg" title="点击查看大图" target="_blank">图片预览</a>
2. 音乐<a href="./Alizee-La Isla Bonita.mp3" title="点击播放音乐" target="_blank">音乐预览</a>
3. 视频<a href="../video/alizee.mp4" title="点击播放视频" target="_blank">视频预览</a>
4. 文件<a href="./进度表.pdf">进度表.pdf</a>
<a href="./course.json">课程表.json</a>
<a href="./dom.css">base.css</a>
- 下载文件
-
. 指定download属性. 如果系统识别不了href提供的资源,就会触发下载. 默认情况下,浏览器以预览的方式打开链接;如果仅仅提供下载链接,应显式的指定download属性
<a href='./Snipaste-1.16.2-x64.rar' title="单击下载" download> 截图工具Snipaste </a>
- 拨打电话
-
. 移动端使用比较方便. 桌面端需要系统支持的设备;通过扫码或PIN完成配对后才可以使用
<a href='tel:13707735481'> Make a call </a>
- 发送邮件
-
. 需要特定环境的支持,如需要安装outlook等邮件系统. 多用于企业级
<a href='mailTo:1942194789@qq.com'> Sending a mail </a>
总结
- 作用
-
页面跳转、锚点跳转内容预览、下载
- 应用
-
返回顶部单击页面LOGO打开主页打开百度首页预览图片、音频、视频预览文件,如word、css、js、pdf等等下载资源
- 初识CSS
-
CSS文件的创建、引入/使用初始化CSS选择器:通配符选择器 *;标签选择器 p、a;目标选择器 :target;鼠标悬停选择器 :hover样式: 字体 font;文本装饰 text-decoration;颜色 color;行高 line-height;滚动行为 scroll-behavior
-
指定滚动模式 scroll-behavior使用选择器 :hover 高亮超链接使用选择器 :target 设置锚点指定滚动填充 scroll-padding-top
作业