- 边框 border
-
. 为元素添加指定宽度、样式和颜色的边框
. 元素有4个边,默认是同时设置4个边:top、right、bottom、left - 上右下左
border: border-width border-style border-color
| 类别 |
说明 |
| border-width |
线条宽度:以像素 px 为单位 |
| border-style |
线条样式:实线 solid|默认、点线 dotted、短划 dashed、双线 double |
| border-color |
线条颜色:默认和元素的文字颜色保持一致 |
. 可以单独设置每个边的宽度、样式和颜色
border-top: border-width border-style border-color
. 还可以使用独立属性单独设置
border-top-color: #f40;
border-top-width: 1px;
border-top-style: solid;
- [] 基本使用
-
// 同时设置4个边
border: 1px #f40 solid;
// 单独设置某个边
border-top: 4px dotted #f08;
border-right: 4px dashed #089;
border-bottom: 4px solid #f40;
border-left: 4px double #890;
// 0元素边框 - 0尺寸大边框
width: 0;
height: 0;
border: 20px solid #f08;
border-right-color: #089;
border-bottom-color: #f40;
border-left-color: #890;
// 将其中一个或几个边框颜色隐去transparent
width: 0;
height: 0;
border: 20px solid transparent;
border-bottom-color: #f40;
- [] 页面设计 - 增加边框大小
-
WEB早期发展限制,多使用这种 hack 手段进行设计
随着字体图标和其它方式的流行,这种设计手法渐渐淡出视野
- [] 透明边框
-
// 指定边框透明色
border: 20px dashed rgba(255, 255, 255, 0.2);
background-color: #f40;
// 有背景图片的情况下,不能直接指定透明边框颜色
// 必须指定背景图片起点为border区
padding: 1rem;
border: 20px dashed rgba(255, 255, 255, 0.4);
background-color: #f40;//容错
background-image: url(../imgs/bg.jpg);
background-size: cover;
background-origin: border-box;//MUST
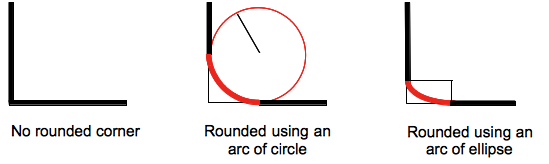
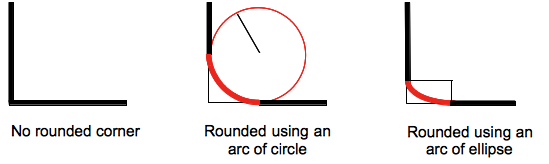
- . 边框的圆角半径
- . 更多应用,请点击 fancy-border-radius

- 语法1
-
border-radius: length|%;
. 1个值:四个角
. 2个值:[左上、右下]、[右上、左下]
. 3个值:[左上]、[右上、左下]、[右下]
. 4个值:[左上角]、[右上角]、[右下角]、[左下角]
. 可单独设置每个角的变化
- 语法2
-
border-radius:x x x x/y y y y
. 单独设置x轴、y轴的圆角半径;/前面是4个角水平方向的半径;/后面是4个角垂直方向的半径
- [] 示例
-
//正圆 - 四个角
//圆角边框;50%为正圆
border-radius: 50%;
//简写形式
border-radius: 50% / 50%;
//扇形 - 一个角
border-top-left-radius: 100%;
//简写形式
border-radius: 100% 0 0 0/100% 0 0 0;
//扇形 - 二个角
background-color: var(--main-color);
border-radius: 0 100% 100% 0/50%;
//扇形 - 二个角
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
//简写形式
border-radius: 0 50% /0 50%;
//扇形 - 三个角
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
//简写形式
border-radius: 0 50% 50%/0 50% 50%;
border-radius:
50% 50% 50% 50% / 60% 60% 40% 40%;
- [] 公告信息栏、科技环 - codepen
-
. 仅指定一个方向的边框,然后圆角化
. 左边框 border-left
. 圆角 border-radius
- [] 技能条
-
. 用 padding 将子元素隔开
. 可以使用 伪元素 实现
. 可以使用CSS变量、CSS函数 var(),简化CSS代码、便于修改
. 可以使用自定义属性 data- 展示更多信息
- [] 头像定制
-
. border:上下或左右边框设置为透明色
. 圆角 border-radius
. 定位 position
. 过渡动画 transition
- [] 环环相扣、环环相扣 - Codepen
-
. 左环使用伪元素创建同样大小的圆环;注意盒模型的尺寸计算
. 设置伪元素上边框 border-top 颜色为相同的颜色;其他三个方向的边框颜色透明
. 旋转伪元素 transform,使其覆盖在右侧环上方
- [] 圆角导航
-
. 使用子元素撑开容器;否则要仔细计算元素尺寸
. 后期使用弹性盒子实现更加简洁
- [] 章节标题 - 第三方库 fancy-border-radius 实现
-
. 盒阴影 box-shadow
. 过渡动画 transition
. 鼠标悬停 :hover
.water {
width: 180px;
height: 180px;
margin: 2rem auto;
box-shadow:
inset 20px 20px 20px rgba(0, 0, 0, 0.05),
20px 20px 20px rgba(0, 0, 0, 0.05),
inset -20px -20px 20px rgba(255, 255, 255, 0.05);
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;
transition: 1s;
cursor: pointer;
}
.water:hover {
border-radius: 50%;
}
-
. 使用图片代替元素的边框 - draws an image around a given element, replaces the element's regular border.
. 可以使用url()引入普通背景图片,也可以使用渐变背景
. 通过切割背景图片,将切割的9份分别应用到元素的相应位置
. 应该指定边框宽度 border-width 和样式 border-style

- 复合属性
- . border-image
- 独立属性
-
may be specified with anywhere from one to five of the values listed below
. 背景图片
. 对切片大小和最后的效果有很大的关系
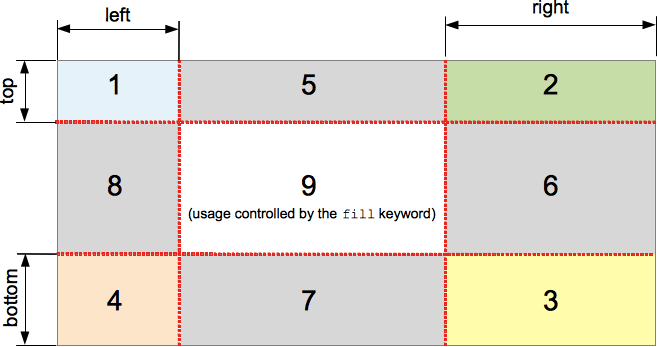
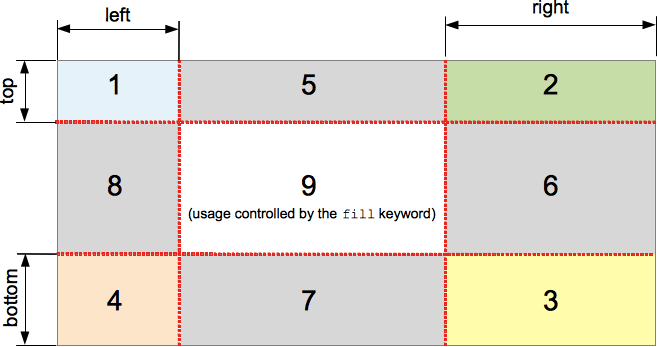
. 将边框图像裁剪成9份 region - four corners, four edges, and a
middle region.
. 各份会被拉伸或平铺以适应实际的边框宽度:四个角部区域会被直接放置在边框的四个角;四条边的中间部分会被拉伸或平铺以适应边框的宽度
. 如果切片大小正好匹配边框宽度,不会发生拉伸或平铺
. 同margin、padding一样,可以使用1-4个值指定方向的切割
. 可以是 数值 或 %,表示 从图像边缘开始向内切割的大小;如果为0,则只有中间部分
. 数字:默认单位像素px;不能为负值
. %:默认100%;如果为50%,因为左右俩端已经各占了50%,中间区域没有内容;当<50%时,中间端才会有内容
. fill:填充中间部分;默认不填充 - discarded by default
. 边框图像的宽度;可以使用数值或百分比
. 如果比边框宽度 border-width大,则占用填充 padding
. 如果没有指定 auto,则使用边框宽度 border-width
. 指定边 edges 和中心 middle 的重复方式:stretch、repeat、round、space
. 可以使用1个值或2个值表示;不支持3个和4个值
. 1个值:4个方向
. 2个值:第1个值表示 top、center和bottom;第2个值表示 left、right
| item |
desc |
| stretch |
拉伸;默认 |
| repeat |
重复平铺;可能出现不完整的部分/被裁剪 |
| round |
通过拉伸重复平铺;比repeat衔接更顺滑;不会裁剪 |
| space |
重复平铺,使用空格填充多余的空间;不会拉伸;不会裁剪 |
5. border-image-outset
. 图像向外扩展的区域;默认0;不可以是负数
- [] 相框类设计;示例中,原图大小为 81x81

-
1. 边框背景
Lorem ipsum dolor sit amet.
border: 27px solid #f40;
border-image: url(../imgs/border-img.png);
//等同于
border-image-source: url(../imgs/border-img.png);
2. 裁剪大小为27并round铺满;2、4、6、8默认被拉伸
Lorem ipsum dolor sit amet.
border: 27px solid #f40;
border-image-source: url(../imgs/border-img.png);
border-image-slice: 27;
border-image-repeat: round;
3. 裁剪大小为50%,只有4个角,没有中间部分,是否拉伸不起作用
. 当<50%时,中间区域才会有内容
Lorem ipsum dolor sit amet.
border: 27px solid #f40;
border-image-source: url(../imgs/border-img.png);
border-image-slice: 50%;
border-image-repeat: round;
4. 裁剪大小1/3;边框宽度为1/2,所以容器被4个边角覆盖,中间没有预留空间;是否拉伸不起作用
.注意:如果不指定图像边框宽度,则和第2种情况相同
Lorem ipsum dolor sit amet.
border: 27px solid #f40;
border-image-source: url(../imgs/border-img.png);
border-image-slice: calc(100%/3);
border-image-repeat: round;
border-image-width: 50%;
5. 裁剪大小为1/6
Lorem ipsum dolor sit amet.
border: 27px solid #f40;
border-image-source: url(../imgs/border-img.png);
border-image-slice: calc(100%/6);
border-image-repeat: round;
6. 1/6裁剪;宽度为1/20
Lorem ipsum dolor sit amet.
border: 27px solid #f40;
border-image-source: url(../imgs/border-img.png);
border-image-slice: calc(100%/6);
border-image-width: 5%;
border-image-repeat: round;
- [] 渐变边框 - 如非必要,尽量使用渐变背景美化边框;更多实现,请访问 定位 -
渐变背景、渐变边框表格
-
border-width: 10px;
border-style: solid;
border-image-source: linear-gradient(#f40, #800);
border-image-slice: 10;
border-width: 10px 0;
border-style: solid;
border-image-source: linear-gradient(#f40, #800);
border-image-slice: 10;
- [] 叠加渐变蒙层 - 利用0裁剪;更多案例实现,请访问 渐变背景
-
border-image-source: linear-gradient(#0003, #000);
border-image-slice: 0 fill;
或
border-image: linear-gradient(#0003, #000) 0 fill;