概述 Overview
- 块元素 block
- 人机交互 - 通过种类多样的表单元素,以值对 name-value 的形式收集/采集数据,提交给后端服务器 backend server处理
- 表单本身并不可见,除了承载脚本外,更多是作为一个壳/ 容器
- 更多信息,请访问 MDN - <form>

表单属性 Attribute
<form action="" method="" target="" name=""></form>
| item | desc |
|---|---|
| action | 表单提交后端处理;通常由服务器端脚本负责处理,如 PHP 或 Node.js |
| method | 表单提交的方式,常见有 GET | POST;默认 GET
GET:获取数据,数据地址栏可见;数据少,不安全;便于分享[绩效],通常使用各种 ID 来标记资源 POST:提交数据;数据不可见;数据多,安全;适合上传数据,如用户注册 |
| target | 展示响应的位置;可以指定 <iframe> 为响应区域而不跳转 |
| name | 区分页面中不同的表单 |
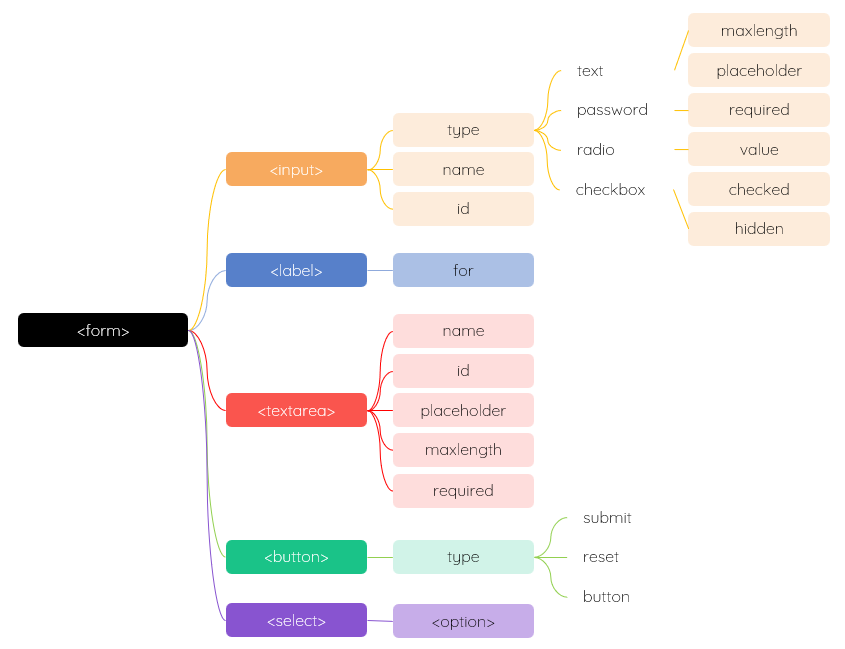
表单元素 Element
- 表单元素类型很多;常见的表单元素如下表
- 表单元素的公共属性下表
| item | desc |
|---|---|
| <input> | 供用户输入/选择,类型最为丰富,应用最多 |
| <select> | 下拉列表 |
| <textarea> | 多行输入 |
| <button> | 按钮;通过 type 可以指定为提交 submit 或清除 reset;默认是 submit
也可以使用 <input> 指定其 type 为 button |
| <fieldset> | 分组表单元素 |
| <legend> | 分组的标题;分组的好处是操作整个分组,如使用 disabled 属性禁止整个分组 |
| <datalist> | 数据列表,为 <input> 等文本输入元素提供一个输入可选项
permissible or recommended options available to choose |
| item | desc |
|---|---|
| name | 用于提交数据;还用于单选和多选的分组 |
| value | 提交数据的值 |
| id | 可以用和 <label> 的 for 绑定,改善用户体验 |
| hidden | 隐藏;也可以使用CSS隐藏 display: none |
表单样式 Style
- 表单元素在不同浏览器上的默认样式不尽相同;为了统一,通常需要覆盖/初始化默认样式,再重新自定义新的样式
- 后续案例,如无特殊说明,均使用初始化设计
- 部分样式需要使用浏览器前缀;更多注意事项,请参考 Can I Use,避免样式使用异常
- 初始化设置
- 各表单元素为 border-box
- 字体大小、类型、边框、背景、轮廓、默认的占位符样式和文本选择样式
- 不同类型的元素需要单独初始化,如 <input> 初始化:通常根据 type 修改特定的表单元素,参考后续内容
- accent-color
- 利用 accent-color 简单粗暴的统一指定部分元素的 强调色,如 <input> 的 radio、checkbox、range 和 <progress>
- appearance
- 外观;可以设置为 none,从头开始设计UI
Unify it so that it looks the same everywhere.
选择器 Selector
- 属性选择器
- 为属性为 radio 的 input 指定强调色
input[type='radio'] {
accent-color: #f40;
}
:root{
accent-color: #ff1493;
}
input[type='text']:focus {
border: 1px solid #f40;
}
input::placeholder {
color: #f40;
}
::placeholder {
color: #f40;
}
表单事件 Event
- 提交 submit
- 清除 reset
- 提交后,默认会跳转
. 支持2个事件,如下表
| item | desc |
|---|---|
| submit | 提交数据 |
| reset | 清除数据 |
. 表单的默认事件;单击按钮时触发
. 表单提交数据时,要求表单元素必须指定 name 属性,否则提交时无法获取数据
. 表单提交时,默认页面会跳转;有时需要阻止表单的默认提交事件;但是需要 JavaScript 参与才能提交数据
. 清除各表单元素数据,重新填写
. 更多信息,请访问 表单事件 - JavaScript
<form action="https://www.baidu.com" method="get" name="demo"> <input type="text" name="uname" id=""> <input type="password" name="upass" id=""> <input type="submit" value="submit"> <input type="reset" value="reset"> </form>
. 取消默认提交 - 使用内联方式;页面不发生跳转,数据不会发送到服务器,不能成功提交
<form action="https://www.baidu.com" method="get" name="demo" onsubmit='return false'> <input type="text" name="uname" id=""> <input type="password" name="upass" id=""> <input type="submit" value="submit"> <input type="reset" value="reset"> </form>
. 提交数据并取消默认跳转 - 使用 JavaScript
<form action="https://www.baidu.com" method="get" name="demo"> <input type="text" name="uname" id=""> <input type="password" name="upass" id=""> <input type="submit" value="submit"> <input type="reset" value="reset"> </form>
const form = document.querySelector('form')
form.addEventListener('submit', (e) => {
e.preventDefault()
// ...
// 提交数据
})