-
利用断点 breakpoint 划分尺寸尺寸断点 breakpoint 应以实际内容为主,如根据导航条灵活指定通常以Ipnone6(375*667)为标准进行设计图的设计
类别 说明 备注 large >1200 normal <1200 iPad横版 1024*768 medium <992 iPad竖版 768*1024 small <768 iPhone6/7/8 375*667 iPhoneX 375*812 tiny <576 - 调试
-
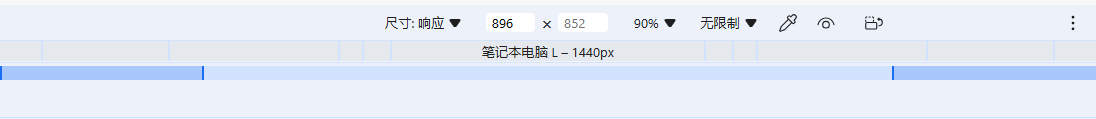
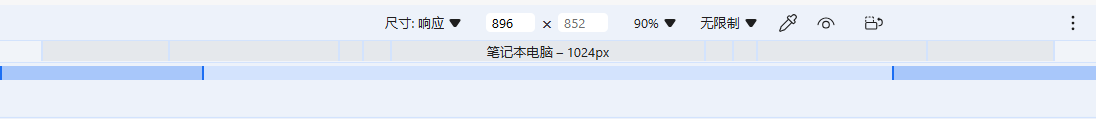
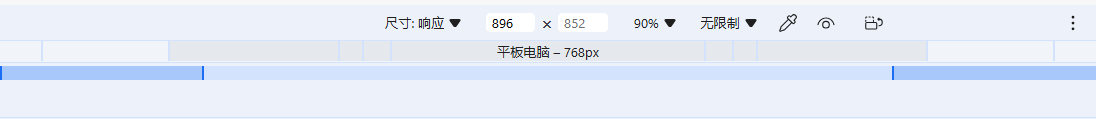
使用开发者工具查看各断点预置上部灰色区域是系统预置断点;下部蓝色区域是自定义断点鼠标移入查看各断点
 断点预置
断点预置 超大屏
超大屏 普通屏
普通屏 平板
平板 移动大屏
移动大屏 移动普通屏
移动普通屏 移动迷你屏
移动迷你屏 -
需要指定媒体类型 mediaType 和媒体特性 mediaFeature
@media screen and (max-width: 1200px) { // CSS样式 }mediaType:all 所有设备、screen 屏幕、print 打印、speech 屏幕阅读器/发声设备等;默认是屏幕 screenmediaFeature:适配当前媒体尺寸的样式;通常指定一个 区间.max-width:尺寸小于或等于 <= 当前值时,样式生效.min-width:尺寸大于或等于 >= 当前值时,样式生效.使用关键字确定区间:AND、NOT、ONLY等;关键字两端需要空格同其它分隔开来.通常根据尺寸响应;还可以根据比例响应 aspect-ratio,不过使用较少.使用关系运算符:<=、>=等等;可读性更好;请在Can I Use查看 media query 中范围 range 的支持情况媒体查询通常写在原有样式|基础样式的最后面媒体查询同样具有优先和重叠等特性,所以要特别注意顺序@media (width>=768px) { a { background-color: #f40; } }相当于@media (min-width: 768px) { a { background-color: #089; } }其它使用@media (768px <=width <=1024px) { a { background-color: #f40; color: #fff; } } -
优先满足桌面端,然后逐步减小尺寸使用max-width,从默认的大尺寸向小尺寸过渡
//默认是大尺寸 large... ... //normal... ... @media screen and (max-width: 1200px) { } //medium... ... @media screen and (max-width: 992px) { } //small... ... @media screen and (max-width: 768px) { } -
优先满足移动端,逐步增加尺寸使用min-width,从默认的小尺寸向大尺寸过渡
//默认是小尺寸 small... ... //normal... ... @media screen and (min-width:768px) { } //medium... ... @media screen and (min-width:992px) { } //large... ... @media screen and (min-width:1200px) { } //2K - 2048x1152 2048x1536 @media screen and (min-width:2048px) { } - 其他使用
-
//使用关键字 @media screen AND (min-width:768px) AND (max-width:992px) { } //使用关系运算符;省略screen @media (width<=768px) { body { background-color: #f40; } } //使用比例-较少使用 @media (min-aspect-ratio:1/1) { body { background-color: #f40; } } @media (min-aspect-ratio:16/9) { body { background-color: #890; } } -
.xxx-device-width和xxx-width不一样;对桌面端而言[不开启toggl device选项],设备宽度是固定的,并不会响应媒体查询.开发者视图中,切换设备时,改变的就是对应设备的设备宽度;不切换设备,改变的是浏览器的宽度
实现 Implementation
案例 Cases