青春有我
2023-12-01- 考核题目
- .个人网站设计与开发
- .参照项目效果截图,完成个人网站的设计与开发
- 考核目的
-
掌握基本的HTML5、CSS3及JavaScript具备一定的针对具体市场需求的前端开发能力
- 考核环境
-
操作系统 Window 10+文本编辑器 Vs Code谷歌浏览器 Chrome
- 项目介绍
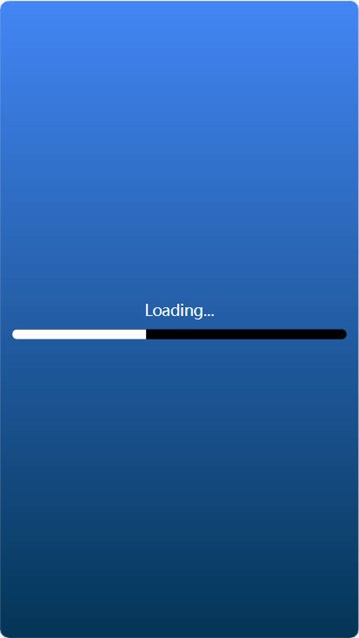
- .项目由引导页index.html、主页main.html、登录注册页reglog.html和时钟页clock.html组成
- .引导页结束后,跳转至主页
- .主页可以跳转至登录/注册页、时钟页
- .登录/注册页和时钟页可以返回主页
- .可自行增加其它设计和页面
- 评分标准
- 整体效果
-
项目结构 - 5
命名规范、结构合理
结构、样式、逻辑三分离
初始化样式、主样式单独创建
功能 - 5创新 - 10 - 引导页
-
弹性盒子 flexBOM对象 historyDOM对象、事件侦听帧动画 keyframes及动画事件监听
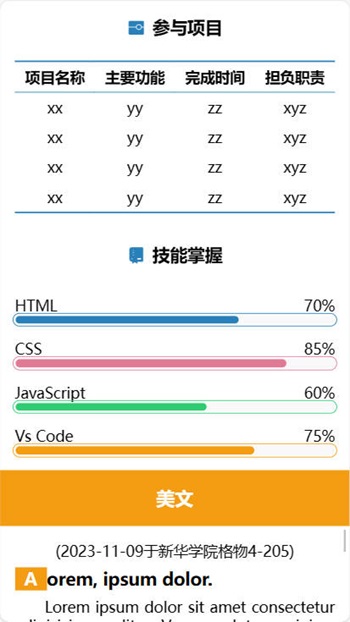
- 主页
-
头部 - 5
背景图片 background-image
伪类 :hover
过渡动画 transition
主导航 - 5弹性盒子 flex 或 网格 grid 或 浮动 float
阿里字体图标 iconfont
帧动画 keyframes
简介 - 5阿里字体图标 iconfont
伪元素 ::before ::after
美文 - 5分栏 Colums
伪元素首字 ::first-letter
相册 -5弹性盒子 flex 或 网格 grid
伪类 :hover
变换缩放 transform
留言板 - 5伪类 :hover
过渡动画 transition
伪类 :focus
定位relative、absolute
底部固定定位 fixed
弹性盒子 flex
个人信息:学号、姓名
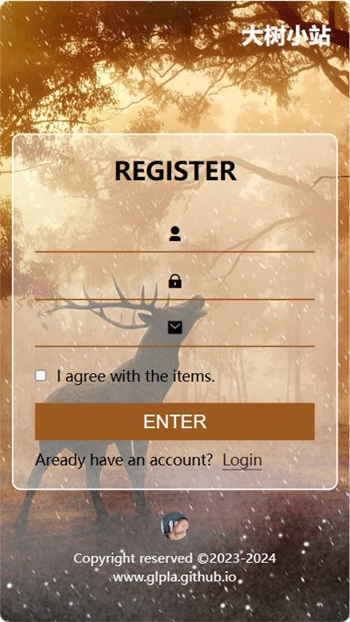
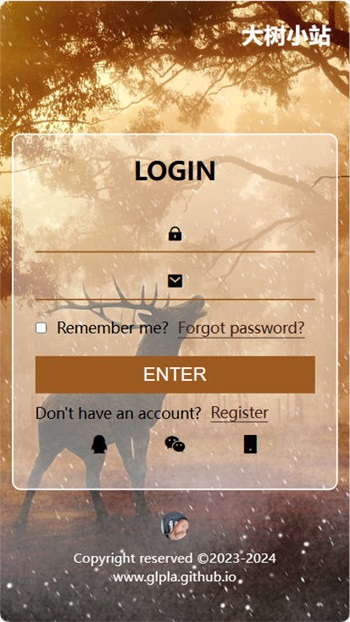
- 登录注册页
- .单击登录Login,切换到登录Login界面;单击注册Register,切换到注册Register界面
- .表单输入框类型分别是text、password和email;获取焦点且值有效时,提示图标icon从中间移动到右侧
- .单击确认按钮enter,表单数据以get方式被提交到百度
- .登录界面下方的QQ、WeChat和Cell,鼠标悬停时,颜色、大小改变以提示用户
- .带下划线为超链接,鼠标悬停时,颜色改变以提示用户
- .图标icon是下载的阿里字体图标样式,本地使用
- .顶部logo固定定位在页面右上角;底部版权信息固定定位在页面底部、水平居中
- .底部请使用个人信息:头像、学号、姓名
-
头部 - 2
固定定位 fixed
注册 - 8伪类 :hover :focus :valid
定位 relative、absolute
过渡动画 transition
阿里字体图标 iconfont
变换 transform
DOM对象、事件侦听
登录 - 8伪类 :hover :focus :valid
定位 relative、absolute
过渡动画 transition
阿里字体图标 iconfont
变换 transform
DOM对象、事件侦听
底部 - 2固定定位 fixed
弹性盒子 flex
- 时钟页
- .顶部logo固定定位在页面右上角;底部版权信息固定定位在页面底部、水平居中
- .底部请使用个人信息:头像、学号、姓名
- 要求:各指针指示刻度和本地时间保持一致,且每秒更新
-
头部 - 2
固定定位 fixed
时钟 - 8伪元素 ::before ::after
结构伪类 :nth-child
定位 relative、absolute
弹性盒子 flex
过渡动画 transition
变换 transform
DOM对象、事件侦听、定时器
脚本 - 8变量的声明和使用
DOM元素的获取
计时器的使用
底部 - 2固定定位 fixed
弹性盒子 flex
- 考核要求
-
合理分工;按时完成;禁止抄袭点击下载 实验报告;提交时更新为小组成员的实际信息;实验报告以小组命名,如第x组.docx报告中要体现关键代码和效果截图;代码格式同正文区分开;截图统一宽度,高度随内容;更多格式请参考格式美化完整项目和实验报告打包压缩后,以小组命名,如第x组.rar,提交到学习通;压缩类型不限抄袭、未按要求开发、提交,视为无效作业,不得分
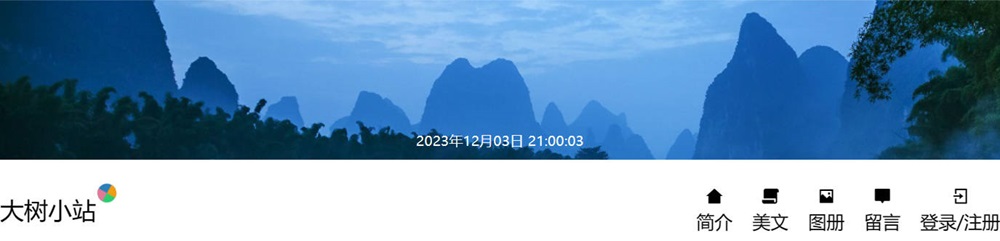
- 项目效果 - 部分
-

顶部和主导航效果图