- . 弹性盒子/容器的属性
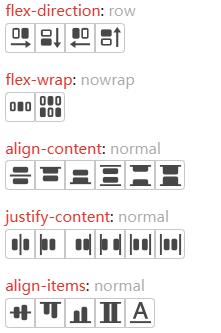
- flex-direction
-
. 主轴 main axis 方向:默认是行 row
. 反向可以应用到响应式开发中;如:桌面端 row 分布,左边是图,右边是表单;移动端时,可以调整为 column-reverse,优先展示表单;更多应用,请访问
时间轴flex-direction: row | row-reverse | column | column-reverse;
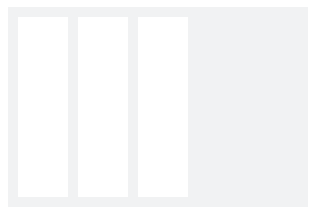
 flex-direction: row
flex-direction: row
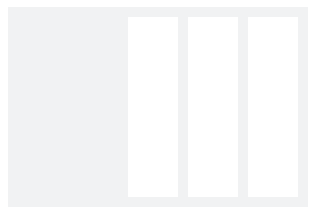
 flex-direction: column-reverse
flex-direction: column-reverse
- justify-content
-
. 主轴 main axis 方向子项的分布,默认是 flex-start
. 有时候通过指定子项的 margin 为 auto,也可以实现两端分布
. 通常是轴上有剩余空间才会涉及到分布;如显示的指定了宽度,且小于容器宽度
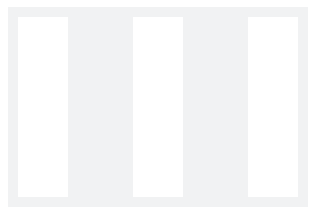
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
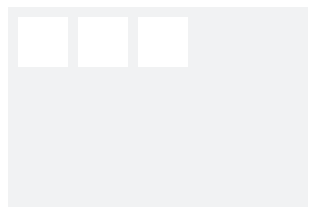
 justify-content: flex-start
justify-content: flex-start
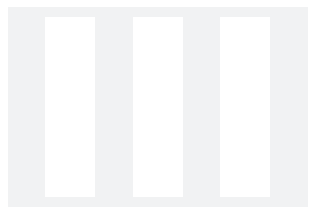
 justify-content: center
justify-content: center
 justify-content: space-between
justify-content: space-between
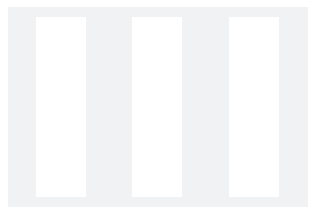
 justify-content: space-evenly
justify-content: space-evenly
 justify-content: space-around
justify-content: space-around
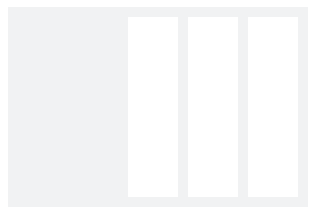
 justify-content: flex-end
justify-content: flex-end
- align-items
-
. 交叉轴 cross
axis 方向子项的对齐,默认是 stretch:所有元素的高度拉伸至和容器元素/最高的元素一致[为子项 item 添加背景可以直观的看出来];其它选项则是根据自身的高度开始或结束对齐
. 如果指定了或者继承了行高和高度一致,则已经是垂直方向居中
. 通常是轴上有剩余空间才会涉及到分布;如显示的指定了高度,且小于容器高度
align-items: stretch | center | flex-start | flex-end;
 align-items: stretch
align-items: stretch
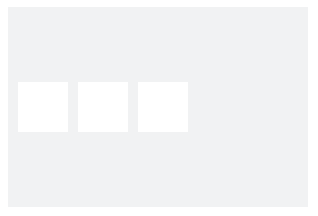
 align-items: flex-start
align-items: flex-start
 align-items: center
align-items: center
 align-items: flex-end
align-items: flex-end
- align-content
-
. 多行情况下,子项交叉轴 cross axis | 垂直方向的对齐
. 容器实际区域比子项大
. 容器通常由子项撑开,特别是 允许换行,多行的情况下 - This property has no effect on single line flex
containers
 align-content: normal;
align-content: normal;
 align-content: flex-start;
align-content: flex-start;
- justify-items
-
. Flex 中,该属性被忽略 - In flexbox layouts, this property is ignored (more about alignment in flexbox)
. Grid 中,该属性可以正常使用,所以更多的被当作是仅适用 Grid 的属性
. justify-content 和 justify-items / justify-self 的主要区别在于前者控制整个容器的对齐方式,而后者控制单个项目或所有项目的对齐方式
. 在 Flex 中,没有 justify-items 或 justify-self 属性,因为 Flex 通过 justify-content 和 align-items 来控制项目的对齐和分布
. justify-self 和 justify-items 只在 Grid 中有效
- flex-wrap
-
. 容器容纳不下子项时,是否换行
. 默认不换行 nowrap
. 响应式布局中,使用自动换行 wrap 往往比 Grid 更灵活;见后续布局一节
flex-wrap: nowrap | wrap | wrap-reverse;
- gap
-
. 各子项的间隔;也叫 gutter
. Grid 也可以使用;非常爽 - This property applies to multi-column, flex, and grid containers
. 微信小程序的弹性盒子好像不支持
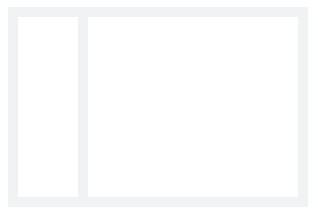
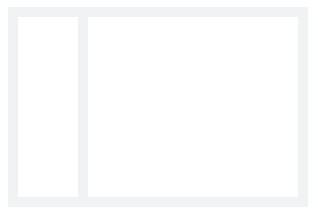
- [] 两列布局/左右布局
-

Flex - 需要单独设置每个 item 属性
.col2 {
display: flex;
}
.col2 .left {
flex-basis: 80px;
}
.col2 .right {
flex: 1;
}
col2 {
display: grid;
grid-template-columns: 80px 1fr;
}
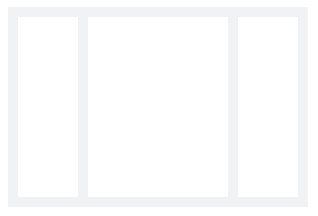
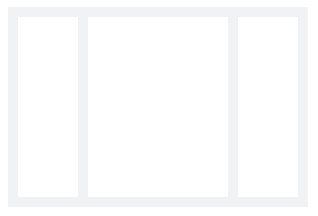
- [] 三列布局/圣杯布局/双飞燕布局;浏览器市场占有率
-
. 左右固定;中间自适应

. 不考虑优先渲染
<div class="col3">
<div class="left"></div>
<div class="main"></div>
<div class="right"></div>
</div>
Flex - 需要单独设置每个 item 属性
.col3 {
display: flex;
}
.col3 .left,
.col3 .right {
flex-basis: 80px;
}
.col3 .main {
flex: 1;
}
. 考虑优先渲染
<div class="col3">
<div class="main"></div>
<div class="left"></div>
<div class="right"></div>
</div>
// ... ...
col3 {
display: grid;
grid-template-columns: 80px 1fr 80px;
}
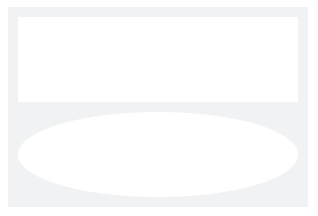
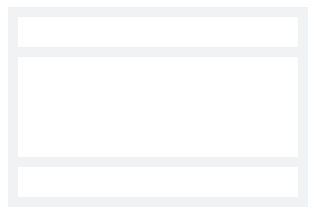
- [] 栈布局/煎饼布局
-
. 上下高度固定;中间自适应
. 为了容纳更多内容,中间指定 overflow-y: auto
. 多见于移动端

Flex - 需要单独设置每个 item 属性
.stack {
display: flex;
flex-direction: column;
height: 100vh;
}
.stack .top,
.stack .bottom {
height: 80px;
}
.stack .middle {
flex: 1;
overflow-y: auto;
}
.stack {
display: grid;
grid-template-rows: 80px 1fr 80px;
min-height: 100vh;
}
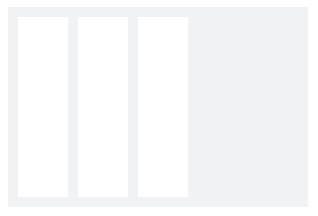
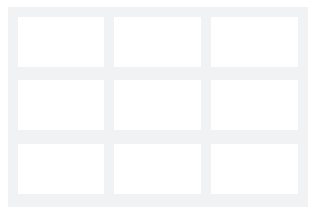
- [] 等分/不等分布局
- . 分别占1份、1份、1份
- . 很容易调整成不等分布局,如分别占1份、2份、3份、1份
-
Flex - 需要单独设置每个 item 属性
.wrap {
display: flex;
}
.wrap .item {
flex: 1;
}
.wrap {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
或
.wrap {
display: grid;
grid-template-columns: 1fr 2fr 3fr 1fr;
}
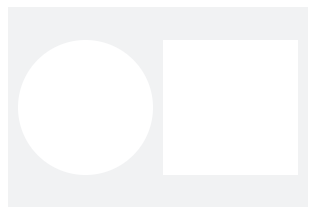
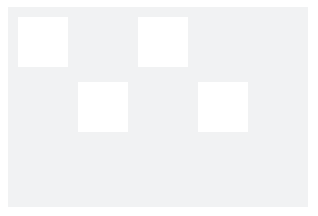
- [] 居中 - 头像设计
-
. 指定大小
. 仅仅使用定位
. 使用定位配合弹性盒子
. //后面是属性简写
.wrap {
display: flex;//df
justify-content: center;//jcc
align-items: center;//aic
height: 100vh;//h100vh
}
- [] 分布 - 常见导航、网站图文导航
-
. 使用1个 Flex:两端分布;<nav> + <a>
. 使用2个 Flex:两端分布;<ul> + <li> + <a>
. 使用1个 Flex:第一项右侧空白自动分配
-
注意:行内元素 inline 的影响
方便起见,图片会初始化 block 或 inline-block
- [] 方向/次序 - 时间轴、学习路线 - agenda、积分榜
-
. 方案1:利用 nth-child 调整子项的 order 实现
. 方案2:利用方向 flex-direction 的反向实现
- [] 换行 - 表单设计 - 留言板
-
. 可以使用一个 flex 盒子;也可以使用 2个 flex 盒子
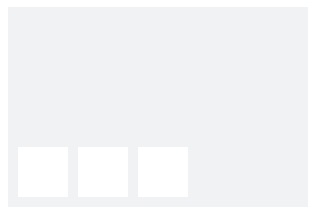
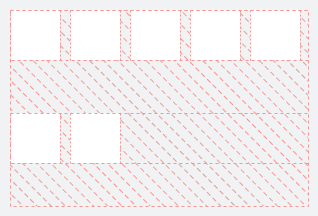
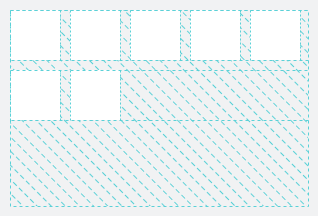
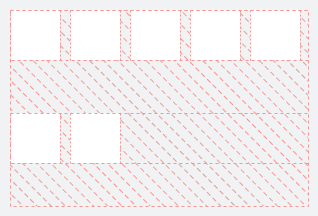
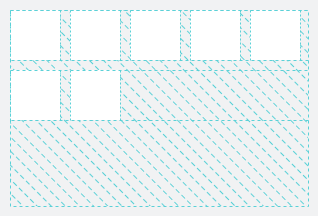
- [] 自动分配 - 九宫格、个人网站 - 相册
-
. 每个 item 的宽度和 gap 相加不能超过100%
. 通常取项目的宽度为25%-30%,剩下的空间由 auto 自动分配,故而可以撑满到3个子项,实现九宫格

.sudoku {
display: flex;
gap: 10px;
flex-wrap: wrap;
width: 100%;
max-width: 800px;
}
.sudoku .item {
width: 30%;
aspect-ratio: 16/9;
flex: auto;
}
- [] 自动分配 - 面包屑导航
-
子项不做任何处理:边缘不齐[剩余空间没有利用起来]
.bread {
display: flex;
flex-wrap: wrap;
}
改进方式
. 子项显式指定 flex: auto;同九宫格一样,让其自动占用剩余空间
. 子项指定最大宽度 max-width,避免最后一项铺满[是否需要铺满,看设计需求]
. 可以使用水平分布吗?
.bread.adv li {
flex: auto;
max-width: 115px;
//
}
- [] 预分配 - 手风琴 - flex
-
. 开始平分空间;:hover时,使用 flex-basis 重新分配
. 如何实现竖版的手风琴效果?
.cor-wrap div {
flex: 1;
}
.cor-wrap div:hover {
flex-basis: 200px;
}
- [] 首页小标题、moodle
-
. 指定高度 36px
. 使用 Flex,使得空间可弹性变换
. 静态底部边框为 2px;鼠标悬停时,为 5px
. 使用过渡动画 transition
- [] 版权LOGO、相册
-
- [] 瀑布流