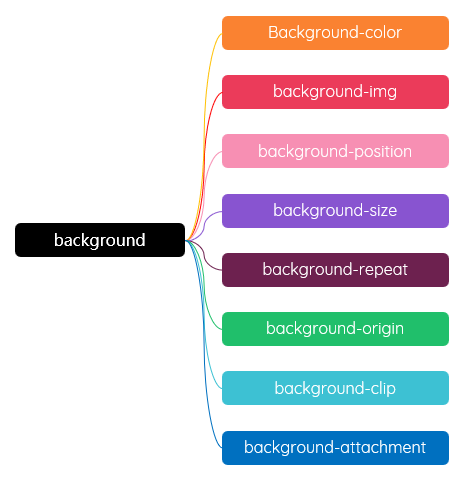
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;

background-color: tomato; background-color: #ff6347; background-color: #f40; background-color: rgb(255, 99, 71); background-color: rgba(255, 99, 71, .6); background-color: hsl(9, 100%, 64%); background-color: hsla(9, 100%, 64%, .8);
background-img: url(./imgs/1.jpg); background-img: url(https://images.unsplash.com/...); background-img: linear-gradient(); background-img: radial-gradient(); background-img: conic-gradient(); background-image: linear-gradient(transparent, #000), url(./imgs/2019middle.jpg);
background-size: contain | cover | auto | length | percentage
width: 320px;
height: 180px;
background-image: url(../imgs/bg.jpg);
background-size: ;
}
background-repeat: repeat | no-repeat | repeat-x | repeat-y;
background-origin: padding-box | border-box | content-box;
width: 320px;
height: 180px;
border: 20px dashed rgba(255, 255, 255, 0.8);
padding: 20px;
background-image: linear-gradient(45deg, #ff0, #f00);
background-size: cover;
background-origin: ;
margin: 1rem auto;
}
背景[背景颜色 和 背景图片]的延申什么位置 - extends underneath
background-clip: border-box | padding-box | content-box | text;
width: 320px;
height: 180px;
line-height: 100px;
font-size: 40px;
font-weight: 600;
border: 20px dashed rgba(255, 255, 255, 0.8);
padding: 20px;
background-color: #ff0;
background-image: linear-gradient(45deg, #ff0, #f00);
background-size: cover;
background-clip: ;
margin: 1rem auto;
}
background-attachment: scroll | fixed | local;
Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis at nostrum fugiat ratione reprehenderit eius officia, tempore voluptatum incidunt nihil, iusto laborum? Cupiditate autem ipsam illum totam excepturi aliquam sit.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure, doloribus libero at nihil temporibus ipsa quisquam, nulla sapiente voluptates fuga, porro sequi unde labore explicabo. Unde dolore omnis distinctio molestias?
.bg-attach-default {
overflow-y: auto;
background-image: url(../imgs/bg.jpg);
}
Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis at nostrum fugiat ratione reprehenderit eius officia, tempore voluptatum incidunt nihil, iusto laborum? Cupiditate autem ipsam illum totam excepturi aliquam sit.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure, doloribus libero at nihil temporibus ipsa quisquam, nulla sapiente voluptates fuga, porro sequi unde labore explicabo. Unde dolore omnis distinctio molestias?
.bg-attach-local {
overflow-y: auto;
background-image: url(../imgs/bg.jpg);
background-attachment: local;
}
Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis at nostrum fugiat ratione reprehenderit eius officia, tempore voluptatum incidunt nihil, iusto laborum? Cupiditate autem ipsam illum totam excepturi aliquam sit.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure, doloribus libero at nihil temporibus ipsa quisquam, nulla sapiente voluptates fuga, porro sequi unde labore explicabo. Unde dolore omnis distinctio molestias?
.bg-attach-local {
overflow-y: auto;
background-image: url(../imgs/bg.jpg);
background-attachment: local;
}