项目
23软件工程
23数字媒体
课程
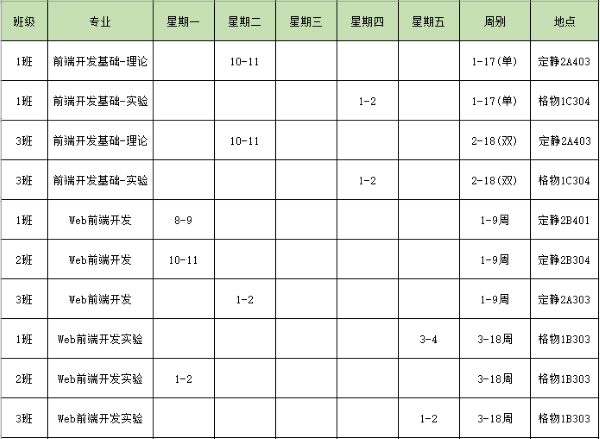
前端开发基础
Web前端开发
班级
1班、3班
1班、2班、3班
人数
57 + 55
49 + 48 + 50
学分
2
2
总学时
18 + 18
18 + 32
教学周
1 - 18
1 - 18
周学时
2
2-4

平时成绩 40%:作业、考勤和表现
60%
作业
30%
考勤
10%
表现
期末成绩 60%
加成 5%:为了鼓励而额外增加的成绩奖励;包括:优秀作业、全勤
5%
加成
作业应在规定的时间内,按照要求完成
个人作业独立完成,禁止抄袭;小组作业合理分工,共同完成
作业缺交、不及格、无效等累计达到或超过作业总数1/3,取消课程考试资格
按照教学管理规定,作业缺交的,有1次补交机会
存在抄袭情况的,双方当次作业记0分,取消补交机会
第16教学周统计作业情况
优秀作业(综合评分90+)有加成奖励
请假应课前提供辅导员签字且加盖学院公章的正规、纸质、无涂改假条
紧急情况下,允许先口头请假;正式假条应在下一个教学日提供,逾期不予采纳
社团、班级等第2课堂活动及其它活动与第1课堂冲突的,不得违规请假占用第1课堂
缺勤、请假、早退等累计达到或超过总次数的1/3,取消课程考试资格
第16教学周统计考勤情况
全勤(100%出勤)有加成奖励
电脑
耐心
阅读
撸码
交流
收藏
搜索
框架
思考
| 教学周 | 内容 |
|---|---|
| 专题:IDE
环境:Vs Code、Chrome 实操:环境部署和配置 关注:利其器善其事 拓展:Snipaste |
|
| 专题:Web
理论:Project、Html、CSS、JavaScript 结构:<html>、<head>、<body>、<link>、<script>、<style> 选择器:type selector 样式:text-align、color 关注:结构、样式和逻辑三分离 实操:Hello world |
|
| 专题:Navigation
结构:<a>、<nav>、<p>、<h1>、<div> 选择器:.、#、:target、:hover 样式:text-decoration、margin、padding、scroll-behavior 关注:样式初始化 实操:个人网站 拓展:<iframe> |
|
| 专题:List
结构:<ol> <li>、<ul> <li>、<dl> <dt> <dd>、<footer> 选择器:*、::marker 样式:display、width、line-height 关注:没有规矩,不成方圆 实操:友情链接、版权信息 拓展:entities |
|
| 专题:Table
结构:<table>、<tr>、<th>、<td> 选择器::nth-child() :first-child() 样式:border-collapse、border、font-weight 关注:与时俱进 实操:三线表格、斑马纹表格 |
|
| 专题:Multimedia
结构:<img>、<figure>、<audio>、<video> 选择器: 样式:border-radius、object-fit、text-indent、aspect-ratio 关注:懒加载、安全无小事 实操:头像、相册、背景音乐、音乐盒、微课 拓展:<picture>、<svg> |
|
| 专题:Form
结构:<form>、<input>、<select>、<textarea>、<button> 选择器:::placeholder、:checked、:focus、:valid、~、+、:root 样式:accent-color、appearance、outline 关注:团队合作 实操:留言、用户登录、用户注册 拓展:<input> - file |
|
| 专题:Selectors
Type selectors Class selectors ID selectors Universal selector Attribute selectors Pseudo-classes selectors Psepseudo-elements selectors Combinators: descendant combinator、child combinator、next-sibling combinator、 subsequent-sibling combinator 关注:优先级 其它:作业讲评 实操:定制列表标记(多种实现)、教学评价、标签页、表单综合运用 拓展::root |
|
| 专题:Background
样式:background ...、clip-path CSS函数:linear-gradient()、radial-gradient()、conic-gradient() 关注:条条大路通罗马 实操:背景图、屏风图、自定义图文目录 拓展:border |
|
| 专题:Text
结构:<article>、<p>、<h2>、<h3>、<h4> 选择器:::first-line、::first-letter、::selection 样式:@font-face、overflow、white-space、text-overflow 布局:float、columns 关注:文化自信 实操:图文混排、古诗欣赏 拓展:Iconfont、GoogleFonts、counter |
|
| 专题:Layout - Position
定位:relative、absolute、fixed、sticky 层级:z-index 选择器:::before、::after 样式:position、top、right、bottom、left、inset、z-index 关注:父相子绝 实操:购物车、返回顶部、吸顶导航、二级导航 拓展:float |
|
| 专题:Layout - Flex
特点:一维、主轴、交叉轴 容器样式:flex、flex-direction、flex-wrap、justify-content、align-items、gap 子项样式:flex-grow、flex-shrink、flex-basis、flex、order 关注:响应式开发 实操:带logo主导航、面包屑导航、手风琴、时间轴 |
|
| 专题:Layout - Grid
特点:二维、多行多列 容器样式:grid-template-columns、grid-template-rows、grid-template-areas、grid-area、grid-auto-rows、gap、place-items 子项样式:grid-column、grid-row、grid-area、justify-self、align-self CSS函数:repeat()、minmax() 关注:响应式开发 实操:九宫格、万能自适应布局、全站布局、异构布局 拓展:Isotope |
|
| 专题:Transition
样式:transition-property、 transition-duration、transition-timing-function、 transition-delay 关注:站着巨人的肩膀上 实操:导航下划线动画、表单激活 拓展:Animate.css、Anime |
|
| 专题:Animation
样式:animation-name、animation-duration、animation-timing-function、animation-delay、 animation-iteration-count、animation-direction、animation-fill-mode 关注:站着巨人的肩膀上 实操:表单输入、梦幻背景、加载动画 拓展:ScrollReveal、GSAP |
|
| 专题:Transform
样式:translate、rotate、scale、skew、perspective、transform-style、transform-origin 实操:呼吸灯、3D头像、3D按钮、3D魔方 关注:解放思想、创意无限 拓展:Vanilla、CSS Variable、CSS Function 其它:作业讲评 |
|
| 专题:JavaScript
JavaScript:var、let、const、data type、operator、statement ... DOM:getElementByXXX()、querySelector()、querySelectorAll() ... BOM:setTimeout()、setInterval()、clearTimeout()、clearInterval() ... API:date、fetch、localStorage ... 实操:模态框、换肤、代办事项、轮播图、数字时钟 关注:前后端交互 拓展:Swiper、Axios、Json-Server |
|
| 专题:Project
总结:课程总结 开发:毕业项目开发 关注:团队合作 |
|
| 专题:Project
答辩:小组答辩 讲评:项目讲评 关注:学无止境 其它:完善项目;提交项目和实验报告 |
考核内容
开发设计个人简历/个人网站;详情请查看 考核方案
建议使用真实资料和信息,后期会挂到网上,作为求职的电子简历
考核方式
小组作业
每组4-6人
考核过程
小组介绍:人员分工
项目介绍:使用PPT介绍
项目示范:核心、关键、创新功能
回答问题:专业知识、基本技能
资料提交
提交项目:项目整体压缩后提交
提交实验报告:按照 实验模板 要求,导出为PDF再提交
实验项目和实验报告统一提交到学习通对应作业
实验项目和实验报告统一以小组命名,如第1组、第10组等等
纸质版实验报告双面打印后,由学委提交到格物4-208留档
| 组号 | 成员 | 综合10 | 结构20 | 样式40 | 逻辑10 | 模块20 | 选做10 | 得分 |
|---|---|---|---|---|---|---|---|---|
| 1 | ||||||||
| 2 | ||||||||
| 3 |
建议携带个人笔记本电脑参加授课
教学相关的任何建议,可以随时反馈
课后有答疑需求的同学,可以移步格物4-208